Your ecommerce web site design has a major influence in your success: lovely, well-functioning websites are the expectation, not the exception. Why? As a result of 89% of consumers have switched to a competitor’s enterprise following a poor buyer expertise.
With numerous companies vying for a similar prospects, you’re not simply competing along with your neighbor; you’re going head-to-head with world giants. The important thing to standing out and succeeding in trendy ecommerce? A web site that appears wonderful and delivers an distinctive person expertise.
Whether or not you’re a small enterprise constructing your very first ecommerce web site or a seasoned entrepreneur trying to enhance your website’s look and efficiency, this information will show you how to get acquainted with the perfect practices in ecommerce web site design and encourage you with among the prime ecommerce web site examples from the real-world.
For the reason that focus of this text is on designing and constructing your ecommerce web site, we’ll assume that you have already got an thought for the merchandise you’re promoting, have an organization title, registered your enterprise, created a emblem, and have bought a customized area title.
For those who haven’t finished this but, learn this text about beginning a web-based enterprise after which create your model tips earlier than getting began in your ecommerce web site design.
Have your on-line marketing strategy and model information all squared away? Nice! Let’s have a look at some profitable ideas and nice design examples.

1. Understanding your prospects
Your ecommerce web site isn’t only a digital catalog; it’s your storefront, your gross sales consultant, and your model ambassador, all rolled into one. Each on-line retailer desires to make a ton of gross sales with their web site, however you may’t be all the things to everybody.
To design your ecommerce retailer in a manner that resonates along with your target market, you’ll first want to grasp:
- who they’re,
- what they need,
- and the way they behave on-line.
Figuring out your prospects earlier than you construct your on-line retailer
First, you’ll need to discover ecommerce web site examples from which to attract some inspiration. These may be direct opponents, different manufacturers adjoining to your business, design examples from theme builders, or ecommerce. analysis different ecommerce shops who entice the identical sort of consumers that you’re hoping to draw.
How widespread are these manufacturers? What do their web sites do effectively? The place might they enhance? Who follows and interacts with them on social media?
Even for those who don’t have empirical information to work with, you can also make some educated assumptions by finding out comparable ecommerce web sites after which develop purchaser personas that may assist direct your design selections.
Constructing your buyer profiles
For those who can construct your buyer profiles, or personas, from information factors, that’s nice! However for those who’re simply beginning out, use the next inquiries to outline the purchasers you’d wish to promote to.
Buyer demographics
The place do your prospects stay? What are the commonest age teams, genders, vary of revenue, and training backgrounds? Understanding key items of demographic data will help you establish in case your web site must be multilingual, use bigger font sizes, prioritize show of decrease priced and sale gadgets, or modify your model voice in your product descriptions, movies, and weblog posts.
Buyer behaviors
When persons are purchasing in your web site, which pages do they go to? How lengthy do they keep? The place do they drop off? This information can inform internet design enhancements that encourage customers to remain engaged and make purchases.
Buyer pursuits
What are your prospects enthusiastic about? Are they into out of doors adventures, vogue tendencies, or connoisseur cooking? Understanding their pursuits lets you tailor your web site content material, imagery, and product choices to align with their hobbies and passions.
For those who’ve been operating your on-line retailer for some time, you’ll be capable to collect extra particular details about your present prospects’ demographics, pursuits, and looking conduct. Skip right down to our part on analyzing person information and suggestions to study extra about utilizing this sort of data to affect your on-line retailer’s design.
When you’ve finished some analysis in your potential buyer base and created some purchaser personas, you’ll have a framework that may inform your ecommerce web site design and content material.

2. Choosing the appropriate ecommerce platform
Now that you’ve an understanding of who your buyer is and a few generalized design concepts which may resonate along with your target market, you’ll must resolve which ecommerce platform is correct in your wants and targets.
Consider this alternative because the cornerstone of your digital enterprise — a basis upon which your whole on-line presence will relaxation. The importance of this resolution can’t be overstated, as it should instantly influence your web site’s efficiency, scalability, and talent to satisfy your enterprise’s evolving wants.
Some ecommerce platforms can solely be used by way of the platform’s personal internet hosting providers. It may be tempting to make use of these one-stop providers for constructing your ecommerce web site — and in some instances it is perhaps the perfect match in your wants. However for those who aren’t proud of the internet hosting, value, or the out there options, you received’t be capable to simply transfer your on-line retailer elsewhere. You’ll should rebuild it completely.
The benefit of beginning a enterprise with versatile software program
That is the place free, open-source software program like WordPress and WooCommerce have the benefit. As a result of the code is open-source, it means you or your improvement group can view, modify, and improve any a part of the code to develop the looks you need and options you want. You’re additionally free to host your ecommerce web site anyplace, supplying you with higher management over the standard and value of internet hosting.
Or, in order for you the perfect of each worlds, you may make the most of Woo Specific. This selection consists of all the things it’s worthwhile to run your ecommerce retailer, together with internet hosting, a customized area title, advertising instruments, cost choices, and extra.
When you’ve gotten to know your goal market and also you’ve chosen your ecommerce platform, it’s time to get critical about designing your website. Within the subsequent few sections, we’ll talk about the vital visible design ideas in addition to technical, safety, and efficiency optimization concerns.

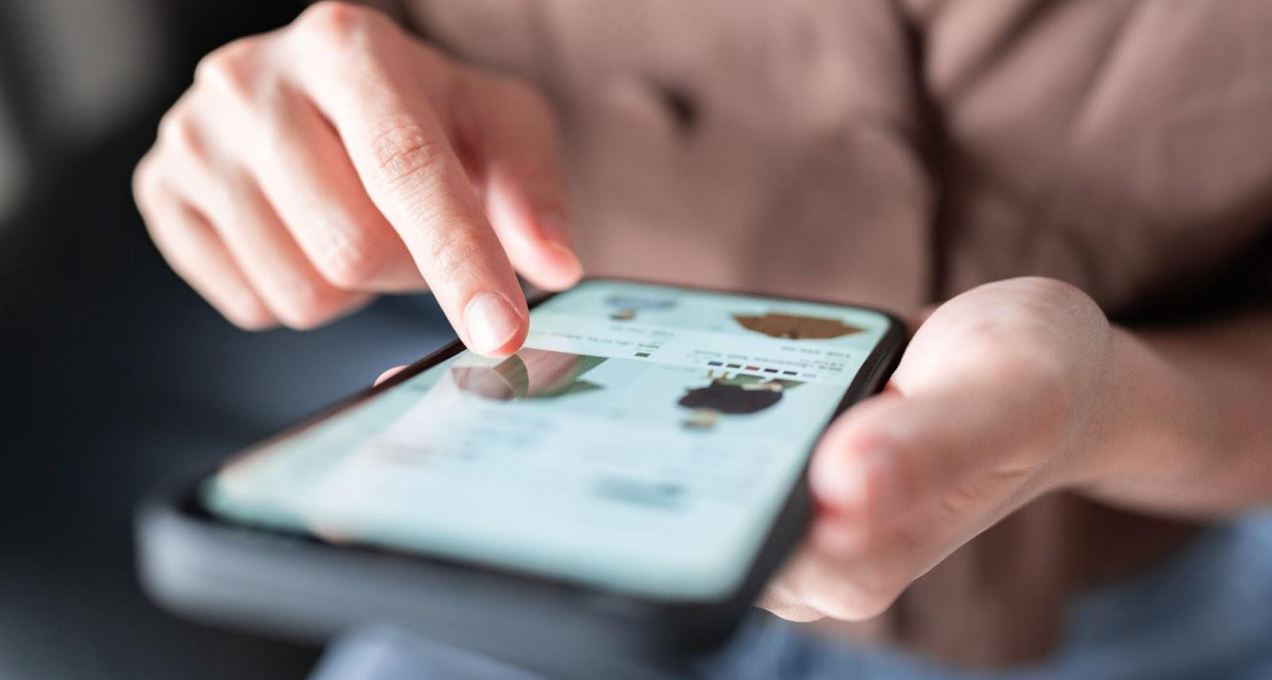
3. Prioritizing mobile-first web site design
Internet buyers are more and more reaching for his or her smartphones as an alternative of their laptops or desktops. The projected worth of cellular retail gross sales in the US alone is anticipated to exceed 700 billion {dollars} in 2025. With statistics like these, the significance of mobile-friendly, trendy design in your ecommerce web site can’t be overstated. Irritating navigation, gradual load occasions, and unresponsive ecommerce web site design can drive customers away and tarnish your model’s popularity.
Moreover, Google’s mobile-first indexing implies that your web site’s cellular model takes priority in search rankings. To make sure your ecommerce web site ranks effectively, use Google’s Cell-Pleasant Take a look at instrument to verify in case your ecommerce website meets cellular optimization requirements and handle any points it highlights.
Utilizing responsive design ideas
Responsive design is an method to web site design that makes use of fluid grids that adapt to completely different display screen sizes. This ensures that your ecommerce web site appears to be like nice and capabilities effectively on gadgets of all dimensions, from tiny smartphone screens to massive desktop screens.
Some fundamental parts concerned in making a responsive ecommerce web site design embody:
- Media queries. Media queries are CSS methods that assist you to apply particular kinds to completely different display screen sizes. With media queries, you may regulate font sizes, spacing, and picture sizes to optimize the person expertise throughout varied gadgets. W3Schools has some media question examples for those who’re unfamiliar and need to study extra.
- Contact-friendly design. Cell customers depend on contact gestures, so it’s essential to design buttons, navigation, and different interactive parts which can be simply tappable. Components must be appropriately spaced and sized to stop unintended clicks.
- Efficiency optimization. Cell customers typically have slower web connections than desktop customers. Due to this fact, optimizing your web site’s efficiency is paramount. Enhance cellular web page load occasions by minimizing picture sizes, use browser caching, and implement lazy loading. Google’s PageSpeed Insights instrument will help determine areas for enchancment.
- Content material prioritization. With restricted display screen actual property on cellular gadgets, content material prioritization is essential. Spotlight important product data and calls to motion, and think about hiding much less vital parts behind collapsible menus or tabs.
By utilizing these ideas, you may guarantee your ecommerce website design performs optimally throughout all gadgets, catering to the varied wants of your viewers. Embracing mobile-first web site design not solely boosts person satisfaction and retention but additionally helps your ecommerce website preserve a robust presence within the ever-competitive world.

4. Streamlining web site navigation
Think about strolling right into a well-organized, spacious retailer the place all the things is neatly labeled and straightforward to search out. Navigating such a retailer is a breeze, and also you’re extra prone to benefit from the purchasing expertise, proper? Effectively, the identical precept holds true in your digital retailer.
The person expertise (UX) is on the coronary heart of all nice ecommerce web sites. And on the core of an awesome UX is intuitive, easy navigation. Streamlined navigation minimizes the trouble required to search out merchandise, data, or full a purchase order. When customers can simply transfer round your website, they’re extra probably to see your website as reliable, keep longer, and return sooner or later.

A part of designing user-friendly web site navigation is creating intuitive menu buildings. Whether or not it’s your header, footer, or sidebar menus, there are some key ideas to remember when figuring out how they are going to show.
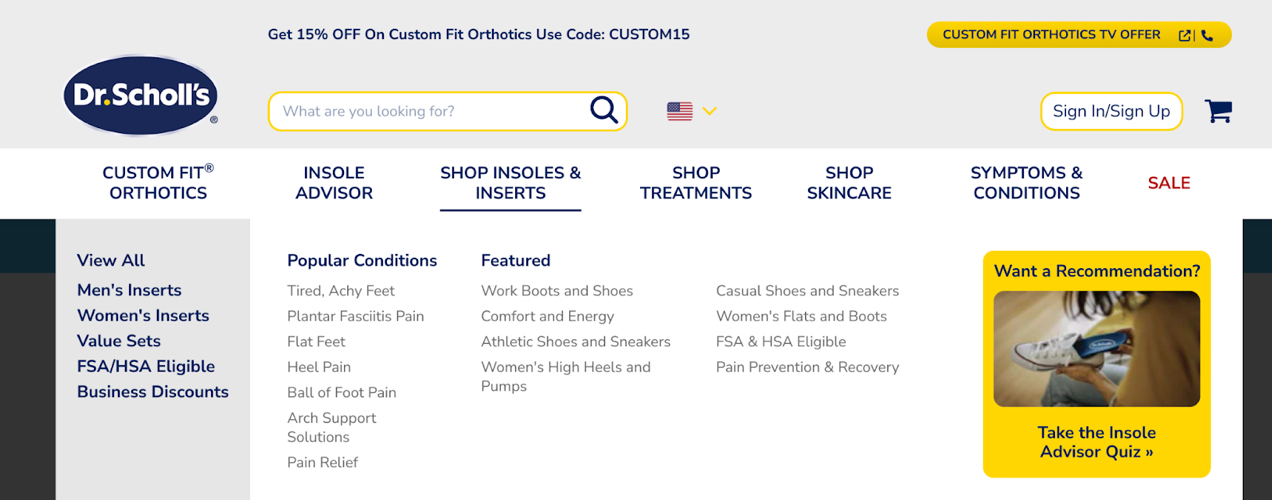
- Create a transparent hierarchy. Implement a transparent and logical hierarchy in your web site’s menu. Group associated gadgets collectively beneath principal product classes. For instance, a clothes retailer might need classes like “Males’s”, “Girls’s”, and “Equipment”, with subcategories like “Shirts”, “Pants”, and “Hats” beneath them.
- Restrict use of classes. Keep away from overwhelming customers with an extended listing of menu gadgets. Maintain the variety of classes manageable to stop resolution fatigue. In case your retailer has a variety of merchandise, think about implementing mega menus or dropdowns to arrange content material.
- Use descriptive labels. Use descriptive labels that clearly convey what customers can anticipate finding in every class. Keep away from jargon or cryptic phrases which may confuse guests.
Together with search and filtering choices
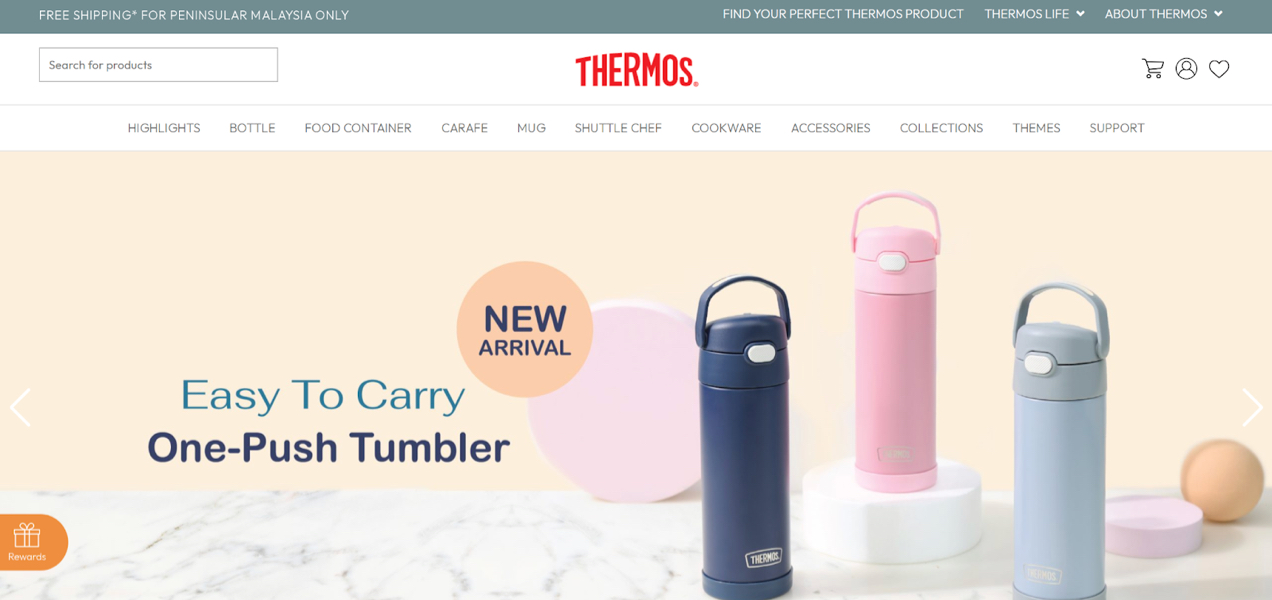
A distinguished search bar must be discovered at or close to the highest of your web site. Guarantee it’s simply seen and accessible from each web page. Customers who know what they’re in search of will recognize the comfort of a search function.
To additional pace up the search course of, allow auto-suggestions. As guests sort their search queries, an inventory of related key phrases and product names must be displayed to assist buyers discover merchandise quicker.
Enable customers to refine search outcomes by making use of filters (e.g., worth vary, measurement, shade) and sorting choices (e.g., relevance, worth low to excessive, recognition). Embrace your filter and kind menus on the prime of your product class pages on cellular. Displaying your filters in a sidebar could also be extra user-friendly on desktop, however could also be cumbersome on cellular.
Jetpack Search is the main choice within the WordPress world. It has all the highly effective, instantaneous outcomes and sensible suggestion capabilities described above. Plus, you may customise it considerably to nudge guests in the appropriate path and greatest suit your distinctive viewers. Be taught extra about Jetpack seek for WordPress and WooCommerce.
Creating clear call-to-action (CTA) parts
CTAs are one other manner that buyers navigate your web site. They actually name the customer to take motion — to make a purchase order, learn extra of an article, or join a publication. Your CTAs ought to stand out on the web page, sometimes by way of the usage of contrasting colours and compelling textual content. Examples embody buttons that say “Purchase Now”, “Add to Cart”, “Declare Your Low cost”, or “Get Began.”
Keep consistency within the design and placement of CTAs all through your web site. Use the identical colours, kinds, sizes, and typography for buttons and linked textual content. Use shade and formatting to point whether or not a CTA is lively and clickable, already visited, or inactive. Customers ought to all the time know the place to look after they’re able to take motion and whether or not the choices they need to select can be found to them.
Streamlined web site navigation is the compass that guides prospects by way of their ecommerce journey. By specializing in intuitive menu buildings, sturdy search performance, and clear CTAs, you may create an setting the place customers can effortlessly discover your choices and, in the end, convert into happy prospects.

5. Protecting your web site format clear and easy
We’re offered with an unlimited variety of decisions and quantity of data every time we open our inbox, sort in a search time period, or scroll by way of social media. Our lives have sufficient visible muddle, so a clear and easy web site format can stand out like an oasis within the desert.
One of the best ecommerce web sites supply a visually balanced, clutter-free design that shepherds guests effortlessly by way of the net purchasing expertise.
We all know fine-tuning your website may be daunting — however there are many sources that can assist you alongside the best way. For those who’re in search of assist with constructing or customizing your retailer, rent one among our trusted WooExpert businesses to finish your venture.
The advantages of a clutter-free web site design
A clear format eliminates distractions, permitting customers to concentrate on crucial parts — the merchandise you’re promoting. It additionally helps prospects discover what they’re in search of quicker and makes purchasing on-line extra nice.
For those who hold your web site design well-organized and clutter-free, it should additionally come throughout as a reliable {and professional} web site. It communicates that you just’re a reputable on-line enterprise that takes its model popularity severely.
Simplified layouts additionally are inclined to load quicker, particularly for cellular customers with restricted bandwidth. When your prospects spend much less time ready in your website to load and don’t should scroll or click on round to search out what they need, they could be extra prone to make repeat purchases.
Attaining visible stability with the golden ratio and rule of thirds
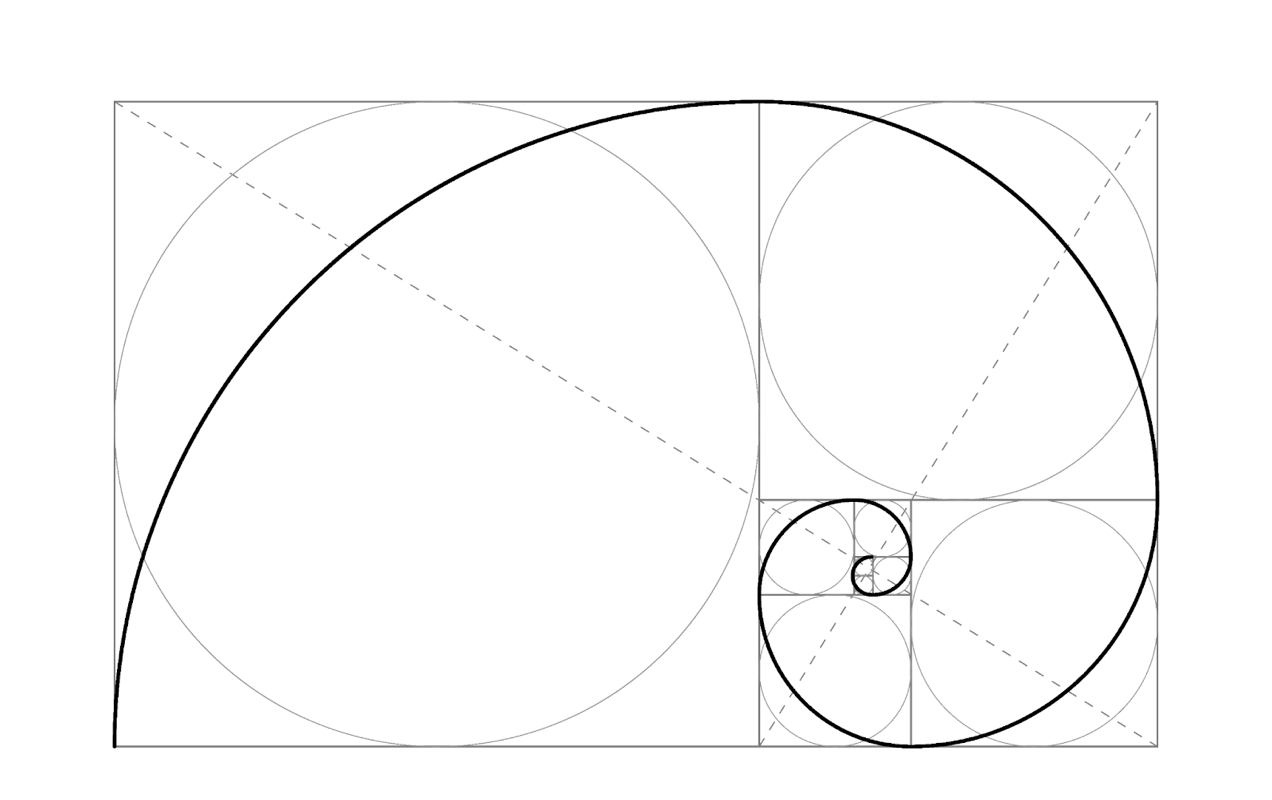
A technique to assist obtain visible stability when designing your ecommerce web site is to make use of the golden ratio and the rule of thirds. It’s one of many key design examples that’s confirmed profitable time and time once more. The golden ratio is an historical mathematical idea and the rule of thirds was initially developed for images, however they’re simply as relevant to web site design as they’re to different visible disciplines.
The golden ratio makes use of a spiral form to plot out ideally suited dimensions and placement of a wide range of rectangles (or, within the case of web site design, content material blocks) inside a body.

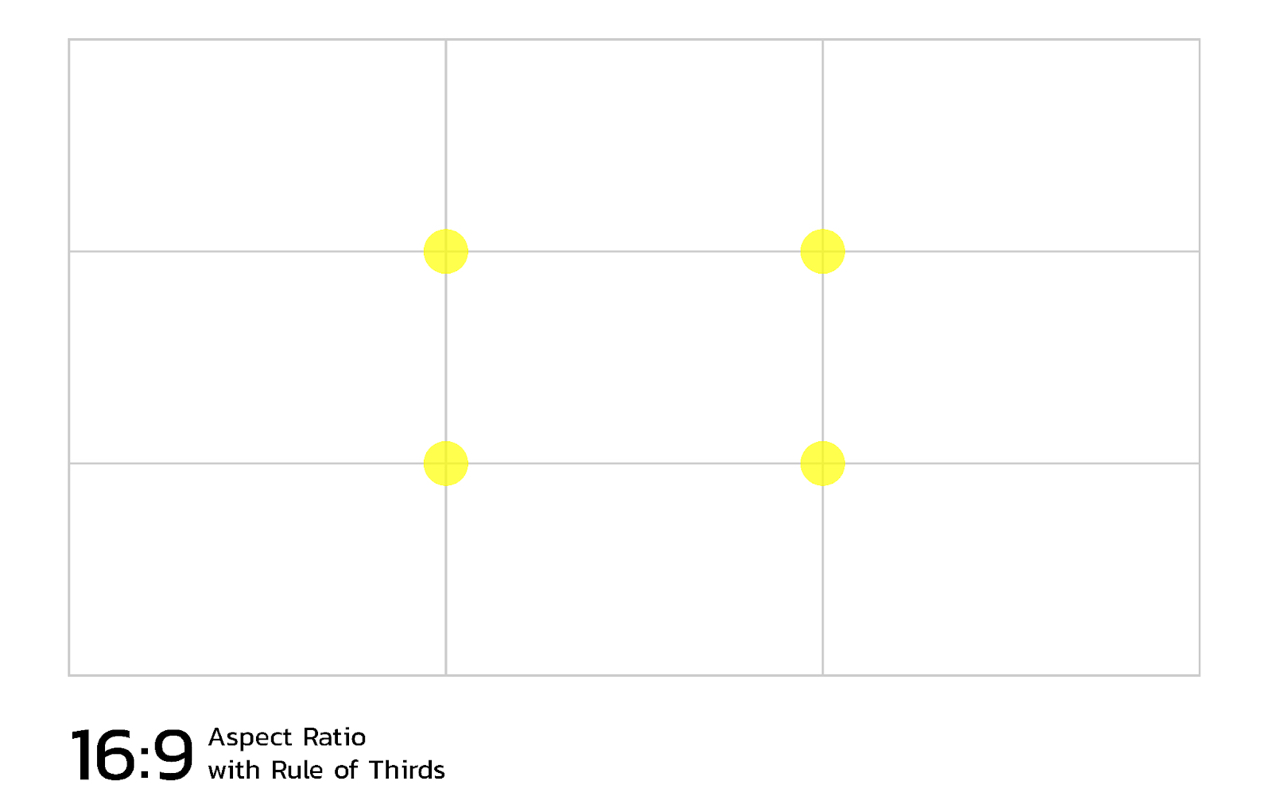
The rule of thirds makes use of an evenly-spaced grid made up of two vertical and two horizontal traces that kind three rows and three columns. Every level the place the traces intersect signifies the perfect placement for topics or content material that you really want the viewer to concentrate on inside that body. It might additionally direct the way you visually weight your content material — left, heart, proper, or totally justified.

Utilizing the golden ratio and the rule of thirds collectively, you may create balanced, harmonious layouts that information the person’s eye to vital content material and calls to motion. As an example, a compelling message at one of many intersecting factors of your rule of thirds grid instantly attracts the person’s consideration and encourages interplay.
Utilizing white house
White house (or adverse house) is the empty house between and round parts on a web page. It helps create visible respiration room, stopping a cluttered, overwhelming look. White house guides the reader’s eye and emphasizes the content material that issues most.
Just remember to give your content material loads of respiration room in your design. Use beneficiant padding and margins between sections, content material blocks, and in line breaks whereas nonetheless preserving your vital pictures, textual content, and CTAs above the fold to attenuate scrolling.
On the subject of textual content, make it possible for the house between your letters (kerning) and the house between every line (main or line-height) is adjusted for the best readability.
Choosing a shade scheme
Your shade palette is an important a part of telling your model story and guaranteeing model recognition throughout all kinds of media. It must be established as a part of your model tips and a mirrored image of your model values.
Maintain your concentrate on simplicity and don’t get carried away with shade decisions. Choose contrasting however complementary colours.
Ensure your shade decisions for fonts are simply readable in your website’s background shade and keep away from massive swaths of harsh, brilliant colours.Undecided the place to begin? HubSpot has a neat instrument that can assist you generate a easy model equipment and shade palette.
Selecting a background shade
In web site design, white house isn’t simply the empty house — it’s typically actually white. A white background in your ecommerce web site doesn’t should be the one choice, however it’s in all probability the most suitable choice if you’re simply beginning out and haven’t spent a whole lot of time tinkering along with your model id.
Whereas black textual content on a white background is the best for most individuals to learn, it’s completely acceptable to decide on different shade choices. Simply make it possible for they hold a robust distinction along with your background shade. A darkish inexperienced on a really gentle off-white, as an example, could also be an awesome search for a model promoting merchandise made out of pure supplies, tenting gear, or a ready meal supply service.
If you wish to supply a darkish mode model of your website in order that guests can select which model of your website to make use of, you may implement prefers-color-scheme in your CSS media queries. For those who’re not acquainted with coding or markup languages, you should use a plugin like WordPress Darkish Mode to attain the identical end result.
Relying on what you’re promoting in your web site, it’s doable {that a} darkish background with gentle textual content is a better option for presenting your merchandise. For those who’re undecided, this article on darkish UIs would possibly show you how to decide whether or not a darkish mode web site is greatest for you.
No matter which mode you select, be sure that to keep away from utilizing busy backgrounds like tiled patterns or advanced, high-contrast pictures — until you’re going for a 90s retro Geocities sort vibe.
Establishing visible hierarchy with typography
Whereas the messaging in your web site is vital, the best way your phrases look performs a basic position in person expertise as effectively. Daring or skinny, massive or small, slender or vast, serif or sans-serif, easy or stylized — the form, measurement, shade, and magnificence of your textual content influences readability, signifies the significance of the data, and dictates the place individuals place their focus.
There are some good guidelines of thumb to comply with while you’re choosing your font households, deciding on heading and physique textual content sizing, and figuring out how and the place you need this textual content displayed:
- Restrict the variety of fonts. Usually, it is best to select both one font for all textual content varieties or two complementary fonts — one for headings and one for physique textual content. It will assist your web site preserve a cohesive, clear, {and professional} look. There could also be conditions the place extra font kinds are known as for, however for many manufacturers, sticking to 1 or two fonts will end in a extra optimum person expertise.
- Prioritize readability: Whereas ornamental fonts may be visually interesting, they could sacrifice readability. All the time check fonts to make sure they’re legible on varied gadgets and display screen sizes. Each sans-serif and serif fonts may be acceptable choices for physique textual content, however there are a whole lot of decisions on the market. For those who’re feeling overwhelmed, err on the facet of warning and use fonts which can be thought of extremely readable and web-safe (prone to be supported throughout most gadgets and browsers).
- Use responsive typography. Implement responsive typography to adapt font sizes and line spacing for various display screen sizes. This ensures that textual content stays simply readable on all gadgets.
- Use completely different attributes for headings and physique textual content. Utilizing bigger font sizes, daring weights, and differing colours in your headings can signify the significance of every heading degree and differentiate it out of your physique textual content. This aids readers in rapidly scanning and understanding your content material’s construction.
By lowering muddle and emphasizing readability and stability in key parts of your ecommerce web site design, you create an setting that promotes person engagement and belief. Keep in mind, within the realm of internet design, easy is sort of all the time higher.

6. Selecting high-quality pictures for ecommerce
Visuals have a profound influence on the success of ecommerce web sites. Potential prospects can’t examine your merchandise in particular person. As a substitute, you’ll must depend on images and movies to inform a narrative about your merchandise and showcase their advantages, versatility, and real-world functions.
Efficient storytelling can enhance conversions by serving to prospects acquire confidence in your product’s high quality and envision the way it can match into their lives.
Creating distinctive product images
There are a selection of how to show your merchandise in your web site utilizing images. Under are some fundamental ideas it is best to make use of when taking any sort of product picture:
- Use high-resolution images. Excessive-quality images present an up-close view, permitting prospects to scrutinize product particulars, textures, and finishes. Use a more moderen smartphone, digital SLR digital camera, or knowledgeable mirrorless digital camera to seize your product images.
- Use even lighting. Whether or not you’re utilizing studio lighting, a light-weight field, or pure gentle, make it possible for the lighting in your images adequately exhibits the small print of your product. Harsh lighting with excessive distinction can obscure vital product options.
- Use a contrasting background. Most frequently you’ll need to use a white sweep to showcase a product, however you may additionally favor to make use of way of life photographs that present a product within the setting it’s supposed for. Many retailers use each kinds of imagery. No matter which fashion you select, make it possible for your background contrasts along with your product in order that the visible focus stays on the product and it doesn’t get misplaced in opposition to an analogous shade or texture.
- Colour appropriate your pictures. Whereas all screens are shade calibrated in another way, it is best to do your greatest to make it possible for the colours in your pictures match your precise merchandise to the perfect of your means. Free instruments like Photoshop Specific will help you not solely shade appropriate your pictures, however reduce them from their backgrounds and do any retouching you would possibly want.
- Embrace images from a number of angles. This not solely provides a complete view of your product but additionally builds belief by demonstrating transparency concerning the product’s situation and options.
- Allow zoom performance. Implement zoom options that allow customers amplify product pictures for much more in-depth examination. This helps replicate the tactile expertise of in-person purchasing.
- Serve pictures sized for top decision shows. Retina and 4K gadgets show at greater decision than conventional desktop screens. Whereas initially launched on gadgets like smartphones and tablets, extra laptops and desktops have excessive decision shows now, so it’s important to supply pictures that look crisp and vibrant on all platforms.
Different choices for product visuals
- Product movies. Movies carry merchandise to life, permitting prospects to see them in motion. Take into account creating movies that showcase the product being utilized in real-life conditions or spotlight its distinctive options. How-to movies are additionally a good way to exhibit methods to use your merchandise successfully. This could enhance buyer confidence and scale back post-purchase inquiries.
- Augmented actuality (AR). Implementing an AR extension in your web site like CartMagician PRO will help buyers image how your merchandise would possibly match of their house. That is particularly helpful for dwelling decor, dwelling enchancment, workplace furnishings, wall artwork, and even attire and equipment. An amazing instance of that is the various on-line eyewear retailers that use AR options to assist you to just about strive on completely different kinds of frames.
You don’t essentially want to make use of each single sort of images for all product pages in your retailer — a handful of high-quality images could also be higher than going overboard on visible content material. It’s as much as you to think about what visuals will work greatest in your retailer and your buyer base.
Be taught extra about taking wonderful product images.

7. Optimizing your website for quick load occasions
A web site that masses rapidly — between zero to 2 seconds — will get extra gross sales. Customers anticipate instantaneous gratification when navigating your on-line retailer. Sluggish-loading internet pages frustrate guests, resulting in excessive bounce charges and missed conversion alternatives.
Shaving off even a few seconds of load time by way of improved internet design is usually a game-changer, as the primary 5 seconds has the best impact on conversion charges.
Load time isn’t simply a part of person expertise; it’s additionally an vital ingredient of search engine marketing (website positioning). Engines like google like Google think about web page load occasions when figuring out search rankings. A sluggish web site can result in decrease visibility in search outcomes, whereas a speedy website enjoys greater rating and elevated natural site visitors.
With the rise of cellular purchasing, pace is extra vital than ever. Cell customers often have slower connections to the web to start with and are significantly delicate to gradual load occasions. 53% of cellular customers will abandon a website that takes longer than 3 seconds to load.
So, how can you make sure that your ecommerce web site masses lightning quick? By optimizing pictures and code, selecting light-weight themes and plugins, using caching and content material supply networks (CDNs), and choosing the appropriate internet host.
Optimize pictures and movies
Having a whole lot of lovely, high-resolution pictures in your ecommerce web site is nice for showcasing your merchandise and speaking your model id, however these pictures also can take up an enormous quantity of house and decelerate your web page load occasions. As a lot as doable, use the next methods to compress your picture and video sizes, serve the appropriate sized picture for every machine, and optimize how and when pictures and video are loaded.
- Compress pictures. Use picture compression methods to cut back file sizes with out compromising high quality. Codecs like WebP supply wonderful compression whereas sustaining visible constancy.
- Implement lazy loading. Implement lazy loading, which masses pictures solely after they come into the person’s viewport, saving bandwidth and bettering efficiency.
- Use responsive pictures. Serve appropriately sized pictures primarily based on the person’s machine. Cell customers, for instance, don’t must obtain massive desktop-sized pictures.
Minify and defer your code
Effectively-optimized code is important for quick load occasions. Guarantee your web site’s code is clear and streamlined, minimizing pointless parts. Take away unused scripts and stylesheets to cut back server requests. You possibly can then scale back file sizes of your code by minifying it (principally eradicating areas, line breaks, indentations, and so forth). And lastly, use asynchronous and deferred loading of much less vital code till after different parts load.
Select a light-weight theme
Select a well-coded theme in your ecommerce retailer that doesn’t go overboard on options. Heavy, advanced themes can decelerate your website considerably. Lean, environment friendly themes prioritize efficiency with out sacrificing performance.
Ensure your theme performs effectively along with your ecommerce platform. Search for current updates, evaluations, and assist choices from the theme builder.
Use solely the plugins you want
Whereas plugins can improve your ecommerce retailer’s performance, they will additionally bathroom it down for those who’re utilizing too many or they’re poorly designed and maintained. Choose well-coded plugins from respected builders and use simply the correct amount required in your ecommerce enterprise’ wants.
Implement caching
Caching reduces the load in your server by displaying pre-generated content material to guests from continuously accessed information and pages. This improves server response time on these pages, and helps to lower load occasions. Some internet hosts embody server-side caching, however you may as well use caching plugins like WP Tremendous Cache.
Notice: Caching plugins can typically trigger conflicts between different caching strategies, CDNs, themes, and plugins, so ensure you check on a improvement or staging website to keep away from any points.
Serve belongings from a content material supply community (CDN)
Make the most of CDN providers like Jetpack CDN to distribute your web site’s pictures, movies, and code throughout a number of servers globally. This reduces pressure on the server and delivers content material to customers from the closest server, lowering latency and rushing up load occasions.
Select the appropriate internet host
Your alternative of hosting may be the make-or-break issue for web site pace. Go for a number geared towards WooCommerce websites and supply managed WordPress internet hosting. These hosts are optimized for ecommerce and supply options like computerized updates and professional assist tailor-made to your wants.
To study extra about choosing the proper internet host in your WooCommerce retailer, seek the advice of this information.
Testing and monitoring
Your web site will develop and alter over time, so that you’ll need to repeatedly check and monitor its efficiency to keep up optimum pace. Instruments like Google PageSpeed Insights and GTmetrix can analyze your website’s pace, supply solutions for enchancment, and even provide you with a rating reflecting its efficiency. Usually run these assessments and implement really useful adjustments to maintain your web site operating at peak pace.
Be taught extra about rushing up your WooCommerce website.

8. Constructing belief
When prospects go to your ecommerce web site for the primary time, they’re taking a leap of religion. It’s your duty to offer a safe and reliable setting that encourages them to make a purchase order, grow to be loyal prospects, and unfold the phrase to their family and friends.
Ensuring the design, stream, and content material of your web site is well-organized {and professional} does go an extended strategy to constructing belief. However there’s much more that you will want to do to maintain your prospects secure and assist them really feel assured of their purchases.
Set up an SSL certificates
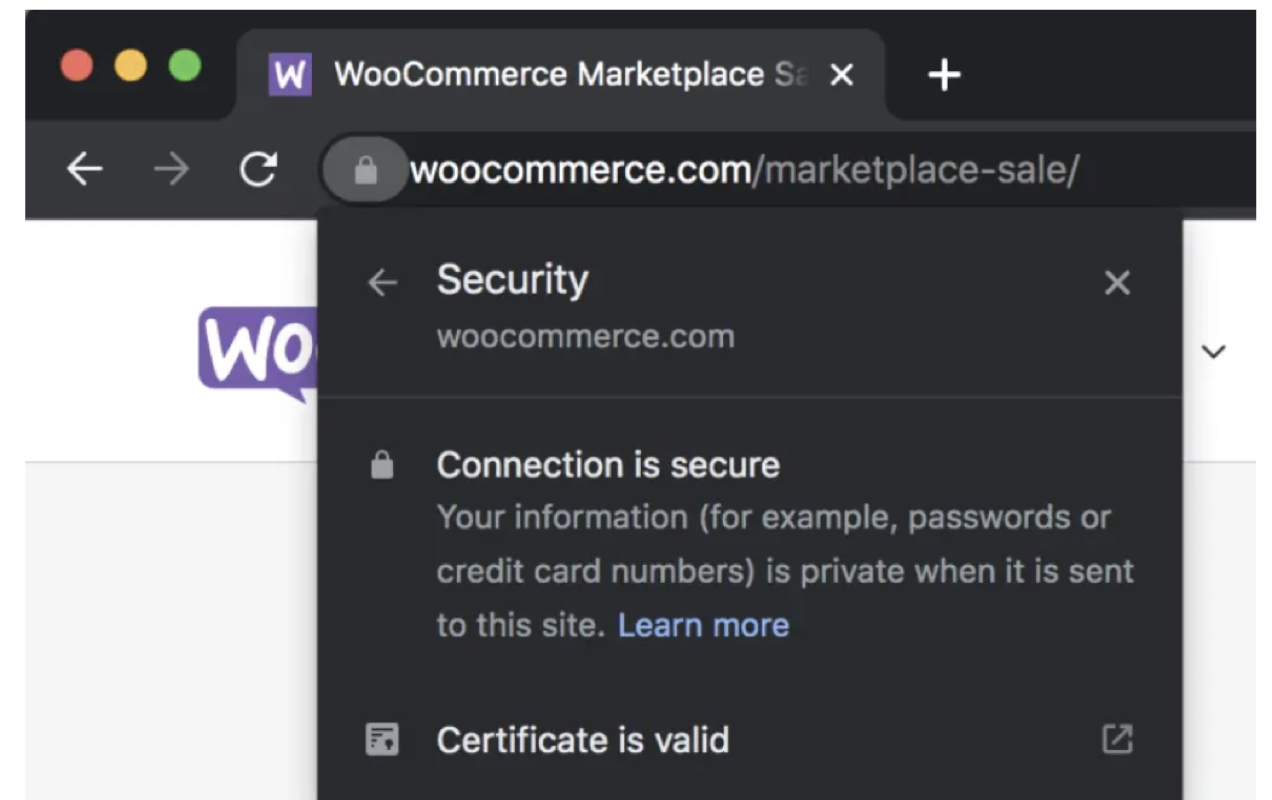
On the again finish of your ecommerce retailer, including a Safe Sockets Layer (SSL) certificates is step one in direction of making a safe and reliable purchasing expertise. SSL certificates are important for encrypting information transmitted between your web site and prospects.
The presence of an SSL certificates is usually indicated by a padlock icon within the browser’s handle bar and the “https://” prefix within the URL. This encryption gives assurance that delicate data, equivalent to bank card particulars, is protected against interception by malicious actors.

WooCommerce managed internet hosts often include an SSL certificates by default and all on-line shops will need to have one to satisfy Fee Card Business Safety Requirements (PCI DSS). Most cost gateways won’t operate in your web site until you may have an SSL certificates put in.
Use safety plugins for added safety
Plugins like Jetpack Safety present complete safety features in your ecommerce web site. Jetpack Safety provides instruments for malware scanning, real-time risk detection, brute pressure assault prevention, and extra. By proactively safeguarding your web site, you not solely defend buyer information but additionally exhibit your dedication to their safety and privateness.
Show belief badges
Belief badges are visible cues that point out your retailer’s dedication to safety, privateness, and buyer satisfaction. These badges reassure prospects and scale back nervousness in the course of the buying course of.
Widespread belief badges embody SSL certificates, cost supplier logos (e.g., PayPal, Visa, MasterCard), safety certification logos, skilled and technical certifications, and membership badges (e.g. certifications for environmental sustainability or memberships in honest commerce co-ops). One of the best ecommerce web site examples additionally show the logos of notable companions or firms who’ve endorsed your work.

Place these badges in extremely seen areas of your web site. The web site footer and header are each widespread locations the place guests would possibly search for the sort of data. If in case you have a whole lot of logos, you would possibly decide to place them within the footer so that they don’t muddle up your principal navigation.
Take into account inserting a few of this data on particular product pages close to the “add to cart” button, the Checkout web page close to the “checkout” button, and the Checkout web page close to the “place order” button. Inserting belief badges in high-visibility areas like these will assist guests really feel extra assured in urgent that “purchase now” button.
Leverage buyer evaluations and testimonials
Encourage prospects to depart evaluations for merchandise they’ve bought in addition to in your retailer as an entire. Optimistic product evaluations present social proof, affect potential consumers, and are an vital a part of advertising technique. Showcasing these evaluations prominently on every product web page will help prospects higher perceive your merchandise.

For sure kinds of merchandise, like clothes and niknaks, you would possibly need to encourage user-generated content material by letting prospects embody pictures and movies in evaluations. This creates social proof that helps guests higher decide in case your merchandise will meet their wants and expectations.
WooCommerce comes with built-in assessment capabilities, nevertheless there are different assessment platforms which can be widespread with many ecommerce websites. Discover some choices to see which assessment administration system is correct for your enterprise.

9. Making a user-friendly checkout
Think about this situation: a possible buyer is visiting your ecommerce retailer and has hung out looking your fastidiously curated merchandise, added gadgets to their cart, and is now able to make a purchase order on-line. They attain the Checkout web page solely to search out that some kind fields are reduce off in cellular view, the sphere labels are too small, and coming into cost particulars is tedious.
Lastly, they’ve managed to fill out the checkout kind and press the “place order” button solely to obtain an error message, “You could first create an account earlier than you can also make a purchase order”.
At this level, your almost-customer says, “Bye!” and abandons their cart, by no means to return once more.
Your checkout course of performs a pivotal position in whether or not your prospects full their transactions. So, let’s discover some methods that you could optimize your checkout for effectivity and user-friendliness.
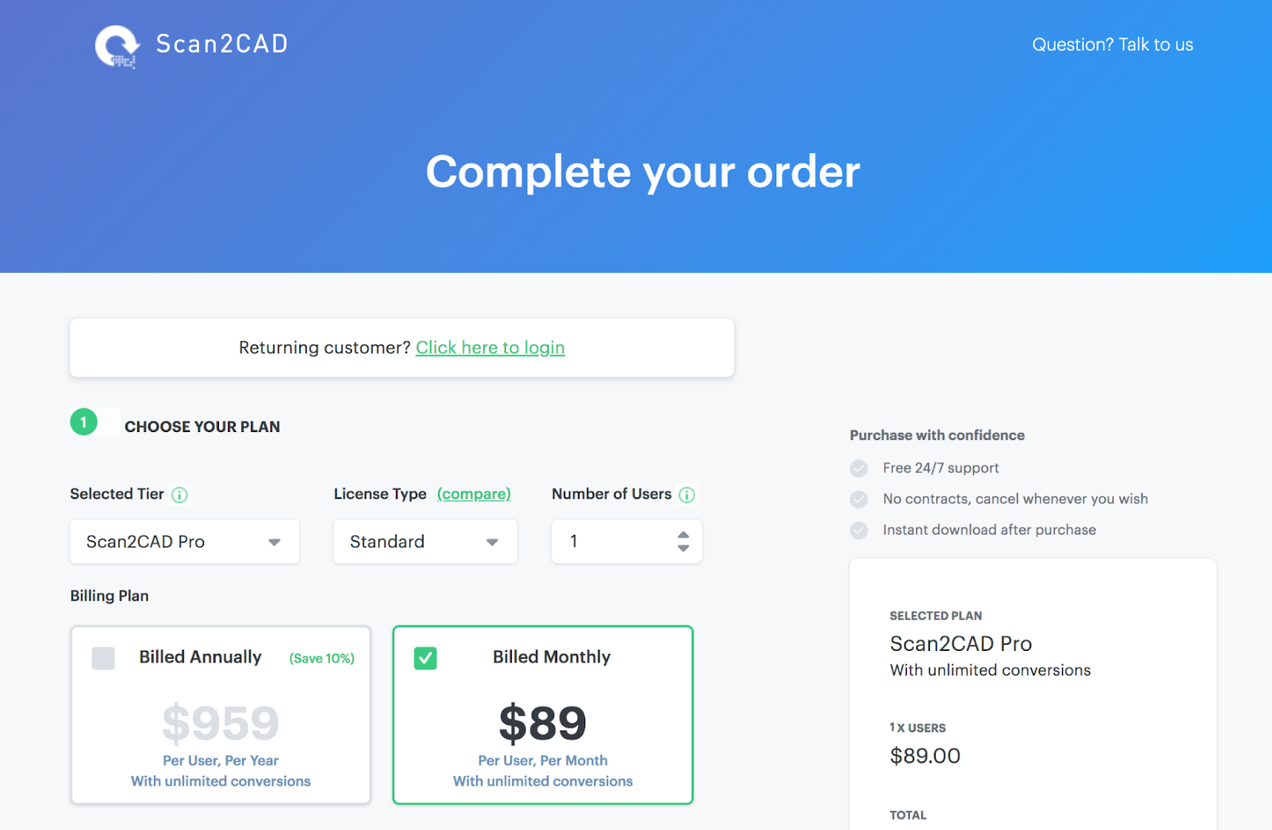
Experiment with one-page and multi-step checkout
Streamlining the checkout course of right into a single web page with all the mandatory steps seen without delay can vastly scale back abandonment charges. It simplifies the method and permits prospects to see the top aim. You too can embody your one-page checkout instantly on a product web page, lowering the quantity of navigation required to make a purchase order.

Nonetheless, your ecommerce enterprise could require extra data from prospects than can fairly match on a one-page checkout. Additionally, a one-page checkout doesn’t all the time work as effectively on cellular gadgets as a result of restricted display screen actual property. In these instances, you would possibly go for a multi-step checkout.
A multi-step checkout breaks the buying course of down into a number of pages that routinely advance step-by-step. As an example, the first step is perhaps order assessment, then you definitely’re offered with a display screen to enter billing particulars, then transport data, and at last cost data and a button to finish your buy.
These steps are often embedded type of like tabs on a single web page so that you just’re not enduring a separate web page load for every step of the method. Most multi-step checkouts may also save your data as you go so you may navigate again to a earlier step to alter data.
Breaking the checkout course of up into manageable bites could make it really feel much less overwhelming, particularly to first-time prospects and people who favor visitor checkout who will probably be manually coming into all their data.
Maintain checkout distraction-free
Most profitable checkout design examples are easy. Eliminating header and footer menus and different extraneous data throughout checkout can hold prospects targeted on finishing their buy. Displaying sale banners, associated merchandise, navigation menus, and different CTAs throughout checkout can result in buyers wandering off and getting misplaced among the many different merchandise in your website.
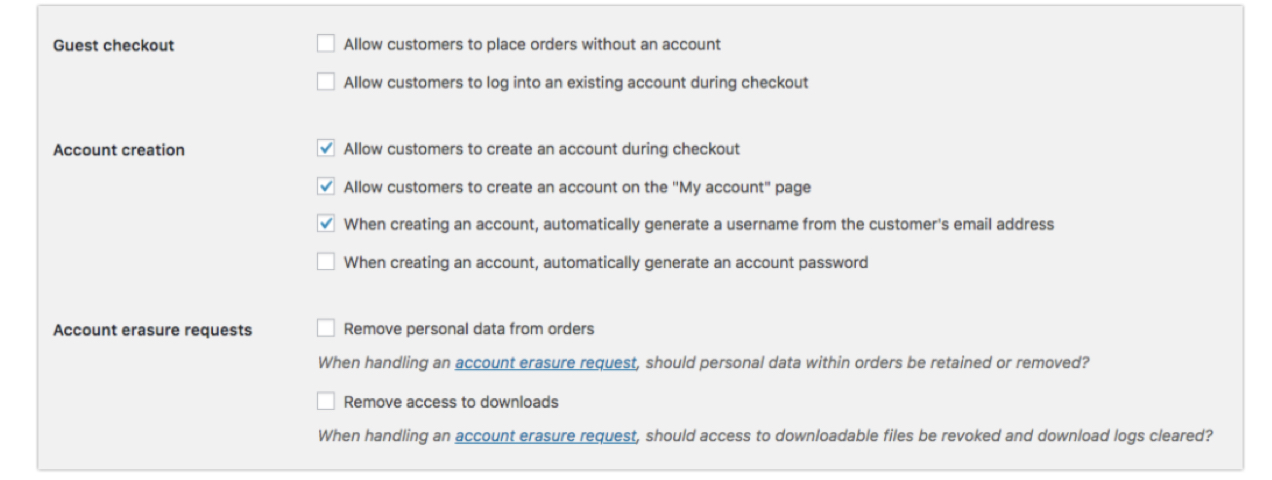
Supply registration and visitor checkout choices
Most ecommerce enterprise homeowners would like that each one their prospects register for an account on their web site. It makes customer support simpler and captures extra helpful information. However there are advantages to the shopper as effectively.
You possibly can encourage registered prospects to save lots of their addresses and cost data securely in your website. This simplifies future purchases, lowering the effort and time required for subsequent transactions. Prospects also can entry previous order particulars, downloadable information, coupons for which they’re eligible, and extra from their account dashboards.
Nonetheless, account creation will also be a barrier to conversion. If it’s a first-time purchaser, the shopper is in a rush, or they only don’t like the concept of constructing one more account someplace, providing a visitor checkout choice could assist encourage a lot of these prospects to make a purchase order. If they’ve an awesome expertise, they could even come again later to create an account.

Use auto-population in your checkout varieties
Implement auto-population of transport and billing data every time doable. For instance, if a buyer enters their ZIP code, routinely populate the town and state fields to cut back handbook enter.
Some browsers do that routinely if the customer has enabled it of their settings, however doing this in your web site’s finish will be sure that this performance is carried out for each buyer.
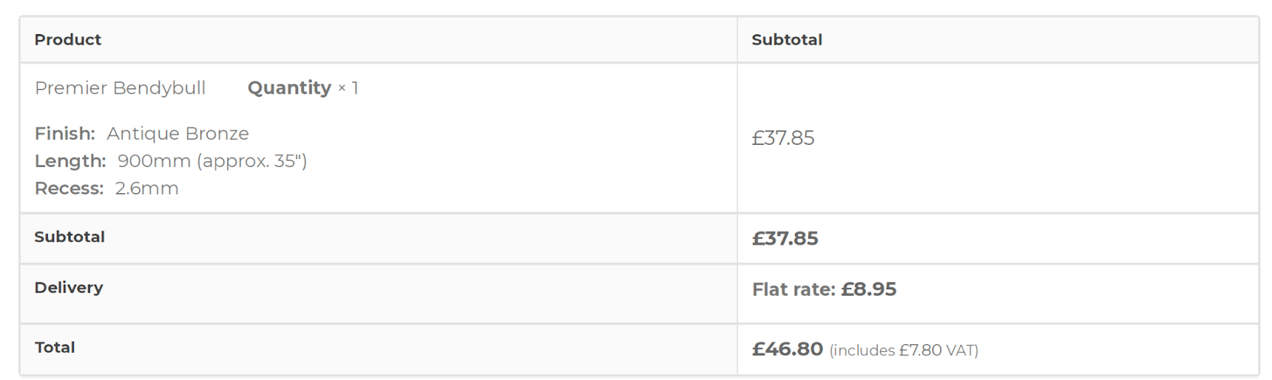
Prominently show cost and transport data
Clearly show the full value, together with taxes and transport charges, early within the checkout course of. Shock fees on the finish can lead buyers to alter their minds on the final minute and look elsewhere else to make their buy.

If in case you have a number of transport choices, be sure that they’re straightforward to search out and choose and embody estimated supply occasions.
Experiment with placing a few of this data on product pages as effectively or displaying it in a mini cart that buyers can simply verify from the principle menu or header of your web site. This manner prospects know what to anticipate effectively earlier than they get to the ultimate checkout web page.
WooCommerce extensions for streamlining checkout
For those who’re utilizing WooCommerce in your on-line retailer, there are a number of helpful extensions you may make the most of to optimize your checkout course of, together with:
A streamlined checkout course of is the linchpin of profitable ecommerce web site design. Take the time to optimize your checkout’s options and design to make sure a frictionless path from cart to conversion.

10. Selecting cost choices
Fee choices usually are not only a comfort; they’re the gateway to changing guests into happy prospects. As on-line purchasing continues to evolve, embracing various cost strategies has grow to be a necessity for each ecommerce retailer. Supply a wide range of cost choices, particularly cellular cost strategies, and make them readily seen in your web site.
Supply cellular cost strategies
Digital wallets equivalent to Apple Pay and Google Pay supply a swift and hassle-free strategy to full transactions. Prospects could make purchases with a single faucet, making the checkout course of extra environment friendly. In addition they supply superior safety features like biometric authentication (e.g., fingerprint or facial recognition) to safeguard person information and transactions.
Cell funds even have a broad world attain, so providing cellular cost choices in your on-line retailer could have an enormous optimistic influence on your enterprise for those who’re additionally promoting on-line internationally.
Present cost options
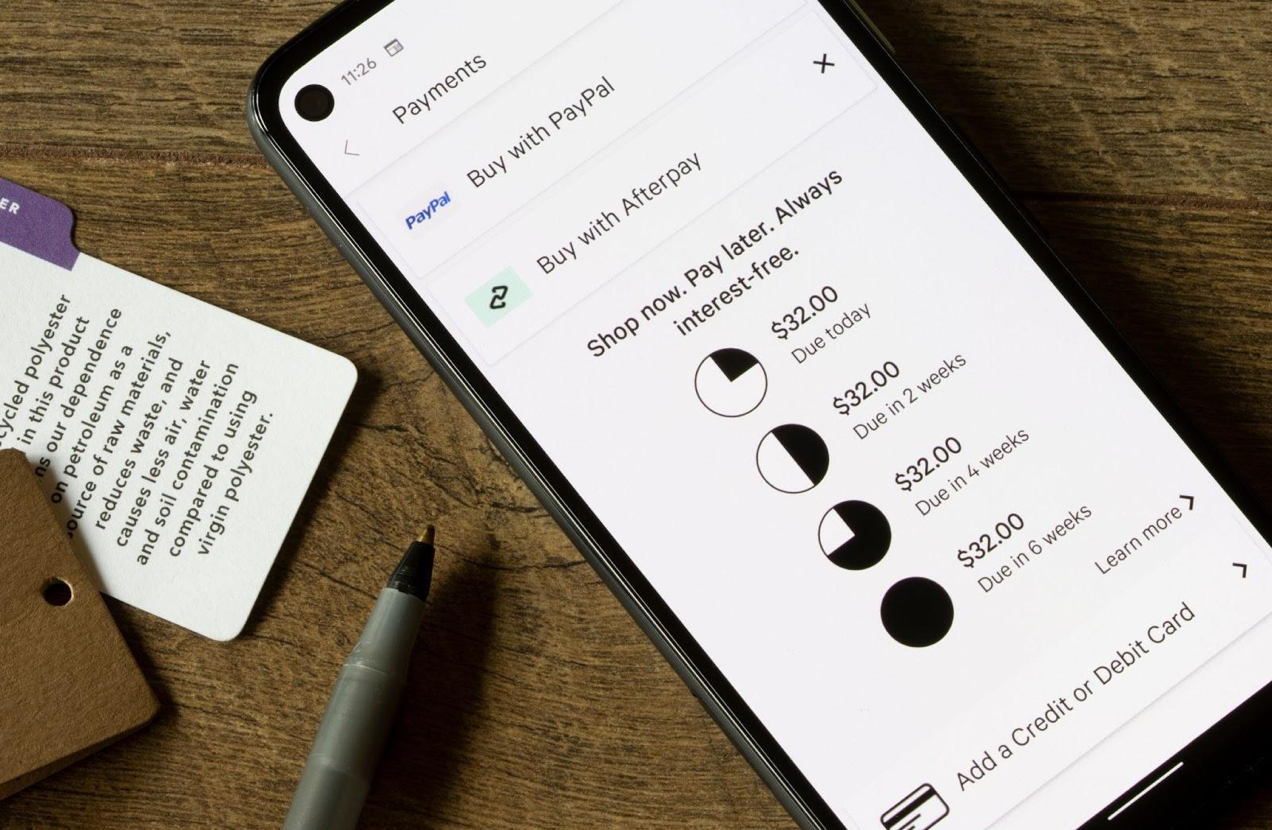
Permitting prospects to pay over time, particularly for bigger purchases, can improve your conversion charges, as extra persons are in a position to afford your supply. Protecting tabs of cost standing, sending items earlier than they’re paid for, and different parts of this course of would possibly sound difficult or dangerous.
Fortunately, you may rapidly add purchase now, pay later choices to your WooCommerce retailer by way of third-party distributors that care for all of the heavy lifting.
Moreover, persons are in search of locations to spend cryptocurrency. Including crypto cost choices to your WooCommerce retailer unlocks new buyer segments.
Not a crypto professional? WooCommerce cryptocurrency companions supply done-for-you options that don’t require any further work in your finish to attain the identical finish end result: cash (in a well-recognized foreign money of your alternative) in your checking account.
Select safe cost gateways
Safe cost gateways be sure that your prospects’ delicate cost data is protected. Many gateways typically assist a big selection of cost strategies apart from credit score and debit playing cards — like e-checks, financial institution drafts, and digital wallets — accommodating varied buyer preferences.
For those who’re utilizing WooCommerce, WooPayments is your go-to answer. It’s out there in 38 international locations, processes funds from credit score/debit playing cards and digital wallets, and accepts transactions in over 135 currencies.

11. Prioritizing accessibility
All ecommerce companies ought to prioritize accessibility of their web site design. Accessibility ensures that everybody, no matter their skills, can entry and work together along with your on-line retailer. It additionally portrays your model as socially accountable and thoughtful of various buyer wants.
Accessible internet design is not only one thing that enhances enterprise and your model, although — it’s a authorized requirement in lots of international locations. As an example, the Individuals with Disabilities Act (ADA) and the UK’s Equality Act (EQA) require that you just meet sure accessibility tips in case your web site is out there to the general public. Failure to adjust to these laws can lead to authorized penalties.
Creating an accessible web site could seem daunting for those who’re by no means delved into these necessities earlier than. Company web sites’ lists of guidelines and suggestions may be relatively lengthy and tedious. However don’t fear — we’ll cowl among the extra vital points of constructing your web site accessible and spotlight instruments that you should use to make the method simpler.
Ideas for making your web site extra accessible
We touched on a few of these parts within the earlier part on visible hierarchy, however there are additionally some particular issues to think about in your ecommerce web site design while you’re trying to meet WCAG suggestions.
Select simplified typefaces and bigger font sizes
Choose readable sans-serif and serif fonts with clear letterforms. Keep away from ornamental fonts that could be troublesome for some customers to decipher.
Be sure that textual content is of an satisfactory measurement, significantly for physique textual content, as these with visible impairments could require bigger textual content to learn comfortably. WCAG doesn’t have an official font measurement requirement however usually talking, the suggestions are a minimal of 16px for physique textual content on desktop (18px for cellular) and 12px for high quality print or default textual content. Textual content must be resizable to 200% with out a lack of high quality.
Use highly-readable textual content block formatting
Present satisfactory line spacing to stop textual content from showing cramped. This improves readability for customers with dyslexia or different studying difficulties. The WCAG really useful minimal line spacing is 1.5, however this can rely in your font measurement. Smaller font sizes would require higher line peak than bigger fonts.
Use left-justified paragraphs for giant blocks of textual content and restrict heart justification to single phrases or paragraphs not than two sentences.
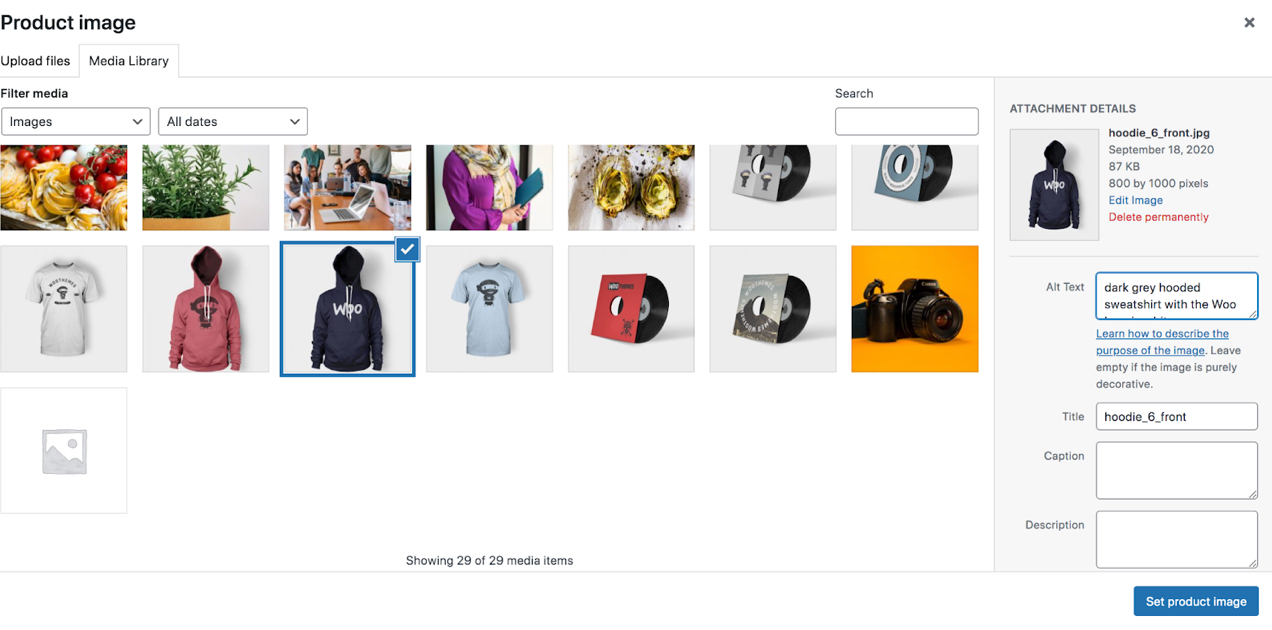
Add alt textual content to pictures
Whenever you add a picture to your web site, it’s vital to incorporate alt textual content in your html code that gives significant and detailed descriptions of your pictures to customers which can be visually impaired. This textual content is important for display screen readers, that are utilized by people with visible impairments to assist them perceive the pictures and different graphic parts in your website.

If this sounds a bit tedious — don’t fear. Most ecommerce platforms present a discipline of their visible editors to enter your alt textual content for every picture. You don’t have to fret about manually writing out all of the html.

For purely ornamental pictures, use empty alt attributes (alt=””) to point that they don’t convey significant content material.
Use excessive shade distinction
Guarantee enough shade distinction between textual content and background parts. Excessive distinction makes textual content extra legible for customers with low imaginative and prescient or shade blindness.
Undecided in case your shade decisions are high-contrast sufficient? The WebAIM shade distinction checker is a superb instrument that can assist you decide in case your shade palette meets accessibility requirements.
Implement captions for movies
Including closed captioning or further language captioning choices in your movies will help people who’re deaf or listening to impaired and people with a distinct main language higher perceive your services or products. It additionally gives a helpful choice for individuals who simply often must hold the quantity off on their gadgets.
Third-party accessibility options
There’s fairly a bit greater than what we coated above that goes into making a very accessible web site. For those who’re fearful about assembly compliance requirements in your nation and the duty appears overwhelming, you may add some third-party instruments to your web site to offer accessibility options. Some choices chances are you’ll need to discover embody:
- Recite.me. Affords options like display screen reader changes, text-to-speech, and translation providers to boost accessibility.
- AccessiBe. Gives AI-driven options that routinely regulate web sites to satisfy accessibility necessities.
- UserWay. Affords an accessibility widget that permits customers to personalize their looking expertise, together with font measurement, shade schemes, and extra.
- Equally.ai. Makes use of AI to scan and remediate accessibility points in your web site, guaranteeing compliance with accessibility requirements.

12. Harnessing the ability of A/B testing
Your web site isn’t a static entity — it’s a dynamic, residing platform that may all the time be improved. By systematically testing and optimizing web site design parts, and by analyzing person information and suggestions, you may be sure that your web site stays a dynamic and efficient platform that meets the ever-evolving wants and preferences of your viewers.
What’s A/B testing?
A/B testing is the method of presenting two or extra completely different experiences to prospects and analyzing the distinction in efficiency. It lets you determine ache factors in your web site’s UI, content material, and design. By addressing these points, it is possible for you to to create a extra seamless and pleasing expertise in your guests and enhance gross sales.
What are you able to A/B check?
It’s vital to not make too many sweeping adjustments between every set of pages or experiences that you just’re testing. For those who make too many adjustments, you received’t know precisely which parts are accountable for the rise or drop in effectiveness. Right here are some things you may check:
- Headlines and duplicate. Take a look at completely different headlines, product descriptions, and call-to-action (CTA) textual content to find out which wording resonates greatest along with your viewers.
- Photos and product shows. Experiment with product pictures, together with measurement, high quality, and placement. You too can check completely different show codecs equivalent to grids vs. lists.
- Colour schemes and buttons. Colours can evoke feelings and affect person conduct. A/B check variations in shade schemes, button kinds, and their influence on conversions.
- Web page layouts. Take a look at completely different layouts, navigation menus, and content material preparations to optimize the general stream and visible attraction of your pages.
- Pricing methods. Experiment with pricing buildings, low cost provides, and pricing shows to search out the candy spot that maximizes income.
- Checkout flows. Experiment with distraction-free checkout, one-page checkout, multi-step checkout, and the way a lot data is required with each.
Analyzing person information and suggestions
The journey to creating an awesome ecommerce web site doesn’t have an endpoint — it’s an ongoing technique of refinement and optimization. Utilizing the next methods and instruments, you may gather a big selection of helpful particulars about your prospects and analyze the info to assist direct website design adjustments.
- Google Analytics. Google Analytics gives information on customers’ age, gender, location, pursuits. It might additionally monitor and report looking conduct.
- Analytics plugins. For those who’re operating an ecommerce website with WooCommerce, the WooCommerce Buyer Historical past extension is usually a great tool for studying how your prospects browse your retailer. See which pages prospects go to earlier than they make a purchase order and monitor the lifetime worth of every buyer. You might need to tailor your design to the shopper demographics which can be the most important spenders in your retailer.
- Conversion funnel evaluation. Analyze your conversion funnel step-by-step. Determine the place customers drop off and make changes to enhance the stream and scale back friction.
- E-mail advertising instruments. Use e mail advertising software program like MailPoet so as to add publication opt-in varieties to your ecommerce web site to gather buyer data. You possibly can ask prospects to enter particular particulars like their birthday and product classes they’re curious about.
- Buyer surveys. After a purchase order, ship post-purchase buyer surveys to assemble data instantly from customers. Ask about their preferences, pursuits, and why they selected your services or products. Free instruments like Crowdsignal (which is constructed by the makers of WordPress.com), SurveyMonkey, or Google Kinds, can help in amassing this information.
- Social media integrations. In case your ecommerce web site is linked to your social media accounts, you may entry some demographic information from these platforms. Moreover, social media engagement and person conduct can present insights into your prospects’ pursuits and preferences.
- Web site registration and person profiles. Encourage guests to create accounts or profiles in your WordPress website. For those who’re utilizing WooCommerce, the Registration Kind Fields extension offers you the flexibility so as to add fields for any type of further data you’d like to gather in the course of the registration course of. Prospects also can replace their profiles over time.
- Heatmap instruments. Heatmap instruments like Clicky and Loopy Egg can present insights into person conduct by visualizing the place they click on, transfer, and spend essentially the most time in your web site. Whereas they don’t instantly gather demographic information, they provide helpful insights for optimizing person expertise.
Notice: Keep in mind to prioritize person privateness and cling to information safety laws when amassing and storing person information.

How WooCommerce will help
WooCommerce provides a strong platform to keep away from typical on-line marketplaces and as an alternative construct your very personal elegantly-designed ecommerce retailer that not solely appears to be like incredible but additionally converts guests into life-long prospects. Out of the field, it gives the instruments and suppleness it’s worthwhile to create an distinctive on-line purchasing expertise. It additionally provides an array of free and paid extensions to assist tailor your retailer to your actual wants.There are different vital areas the place WordPress and WooCommerce have a bonus over different options, together with:
- The power to host your website nearly anyplace. This method empowers you, the shop proprietor, with unprecedented management over your web site’s design and performance.
- The choice to decide on a extra streamlined setup. WooExpress is a hosted WooCommerce answer that reduces the steps required to get began and comes with plenty of important instruments to launch your first profitable retailer.
- Wonderful documentation and informative articles. WordPress and WooCommerce have detailed how-to guides and documentation, tutorials, boards, and different ecommerce sources that can assist you implement new options, troubleshoot points, and keep up-to-date with the most recent tendencies in ecommerce.
- Extremely-customized design and performance. Whether or not you need a glossy, minimalist web site design or a feature-rich powerhouse, the choices are just about limitless. Simply between WooCommerce and WordPress, there are in depth libraries of themes and extensions, permitting you to tailor your web site to your actual specs.
- An enormous person and developer neighborhood. If in case you have questions, it’s straightforward to search out solutions from different customers and builders on-line or by way of in-person meetup teams in your space. For those who can’t discover the themes or plugins you want in your ecommerce retailer on WordPress.org or the WooCommerce market, you may look to impartial builders or firms focusing on creating themes and plugins. If what you’re in search of hasn’t been constructed but, you may rent a WooExpert or discover a developer on Codeable that can assist you construct it.
As your ecommerce enterprise grows, needless to say the calls for in your ecommerce website will develop with it. With WordPress and WooCommerce, you may seamlessly increase your on-line retailer’s capabilities utilizing the perfect ecommerce web site builder out there.
For those who’re already operating a high-volume WooCommerce retailer and in search of enterprise internet hosting to take your ecommerce enterprise to the following degree, WooCommerce provides that, too.
Distinctive ecommerce web site design is your gateway to success
Your ecommerce web site is your digital storefront and its design wields immense energy in figuring out your success. All through this journey, we’ve uncovered 12 essential ideas for attaining nice ecommerce web site design and, by extension, unlocking your greatest likelihood at success while you begin promoting on-line.
With these insights at your disposal, it’s time to construct a web-based retailer that really shines. Keep in mind to analysis different ecommerce web site examples and prioritize content material group, use high-quality pictures, concentrate on accessibility, construct belief along with your prospects, optimize web page pace, and repeatedly refine your web site design by way of A/B testing.
Your ecommerce website is all the time a piece in progress. By following this information and utilizing a robust ecommerce platform like WooCommerce, you’re not merely designing a web site; you’re crafting a web-based vacation spot that captivates, converts, and excels.
Your prospects are ready, and your success is inside attain. Begin at present and make your mark within the digital world.