Excessive-quality photographs are a essential a part of each product web page in your on-line retailer. They assist buyers evaluate gadgets, assess options, decide whether or not the product suits their wants and elegance, and kind an emotional connection along with your model.
However including these pictures to your on-line retailer may also come at a worth. With every giant picture or media file you add to a product web page, the load time will increase. And your buyers, irrespective of how they’re, aren’t prepared to attend round for very lengthy.
The query retailer homeowners discover themselves asking is that this: How do I pace up picture loading whereas retaining a high-resolution look? It would sound like a problem, however there are literally fairly a couple of easy methods to steadiness quick product photographs and incredible picture high quality.
First, let’s take a look at why web site pace issues. Then, we’ll go over some suggestions for how one can lower the load time of your product photographs whereas preserving their high quality.
Why the pace of your retailer issues (trace: it’s not nearly search engine marketing)
There are a couple of explanation why having fast-loading product photographs is simply as vital as having engaging ones. The one that almost all retailer homeowners consider first includes search engines like google and yahoo.
Google started together with web site pace as a rating issue for its search outcomes in 2010. Since then, almost each piece of SEO recommendation for ecommerce websites contains the tip to “pace up your retailer” or “cut back loading instances.”
It’s true that sooner websites will carry out higher in search rankings, all different issues thought-about equal. And the upper up you might be in search outcomes, the extra natural search visitors you’ll drive to your web site. However search engine marketing isn’t the one purpose why pace is so vital. Google solely made pace a rating issue within the first place so as to prioritize Consumer Expertise (UX) on the internet.
Right here’s what it actually comes all the way down to: buyers don’t wish to wait. They don’t wish to look forward to shipments, they don’t wish to look forward to solutions, and so they actually don’t wish to wait on your retailer to load. So when you provide a possible buyer a sluggish, laggy product web page, effectively, what does that say about the remainder of their expertise with you?

So whereas giant picture file sizes may cause slow-loading pages that doubtlessly harm your search engine marketing, these sluggish pages may also — extra importantly — irritate your buyers. And that’s why it’s so vital to strike that steadiness between quick and exquisite.
With that in thoughts, let’s transfer on to the strategies you need to use to make your picture information smaller whereas preserving their high quality.
Save pictures in WebP or JPEG format until you want transparency
Some codecs are naturally bigger than others. You’ll be able to compress pictures all you want, however when you in the end use file varieties that naturally create bigger file sizes, you then gained’t be capable of totally optimize your pictures.
Usually talking, WebP must be your first format of alternative with JPEG as second finest, until you want transparency for some purpose. Within the occasion that transparency is required, it’s best to go for a clear PNG.
Different codecs are bigger or much less handy for on-line compression. And when you is likely to be tempted to make use of a hilarious animated GIF in your product web page, it’s best to most likely rethink. The trade-off in loading time isn’t definitely worth the temporary chuckle your buyers may need.
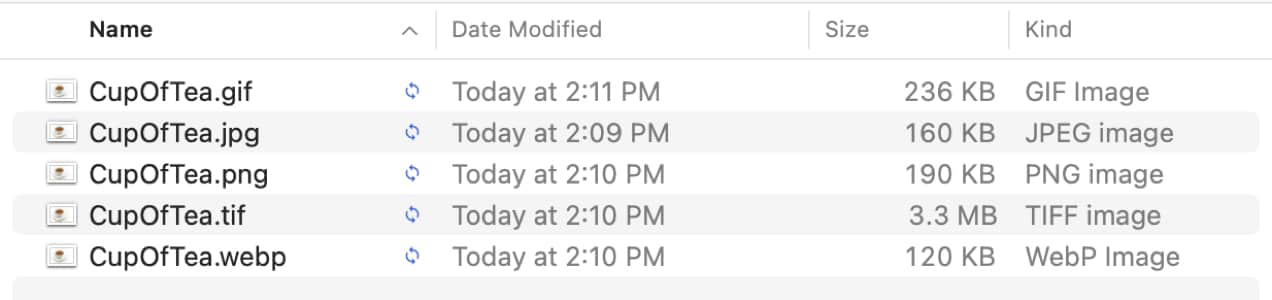
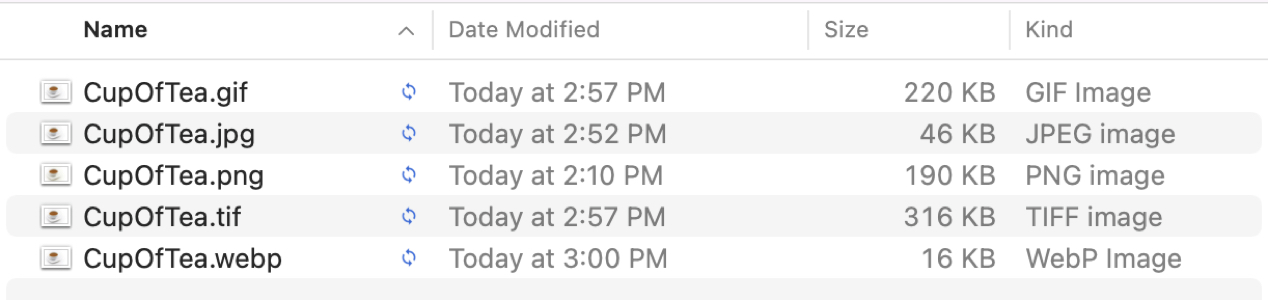
Let’s check out the file sizes for this picture of a cup of tea on a white background when saved in among the most typical picture codecs. No picture compression was run on this file. These are simply the file sizes when saving this picture at 1280×853 pixels at full decision.


As you may see, the smallest file is the WebP file with JPEG as an in depth second. The most important file measurement is the TIF file format. The GIF file is nearly twice as giant because the WebP file. If this was an animated GIF, it could be even bigger.
Not solely do pictures save at completely different file sizes at their highest high quality, however they’ve completely different compression skills as effectively. After working picture file optimization on every of the above picture information in Photoshop with settings that resulted in pictures of comparable visible high quality, these have been the outcomes:

The WebP picture once more saved to the smallest file measurement — and by a really broad margin. The JPEG additionally diminished its file measurement significantly. The PNG didn’t expertise any file measurement financial savings and the discount in file measurement of the GIF was minimal. Utilizing LZW compression on the TIFF picture saved an infinite quantity of file measurement as effectively, however the ensuing file remains to be over 2.5x bigger than the uncompressed WebP file.
In case you have hundreds of information in your web site, you may see how utilizing compressed WebP or JPEG information would prevent numerous area and hold your picture load instances comparatively quick.
Word: AVIF is one other picture format that tends to have even higher compression than WebP. Whereas it does have broad help, it’s nonetheless not as well-supported as WebP. When you use Adobe Photoshop to course of pictures, you’ll have to set up a plugin to open AVIF information and save them in AVIF format.
Use picture compression to create web-ready pictures
Buyers need product photographs which can be giant, extremely detailed, and capable of be zoomed in on (you probably have a zoom perform enabled in your retailer, that’s). Fortunately, that is simply achievable through the use of picture compression software program.
Many of those purposes have change into so environment friendly that an untrained eye is incapable of recognizing the distinction between compressed and uncompressed pictures.

Earlier than compressing your pictures, you’ll wish to decide what the utmost file measurement is at which your pictures can be displayed. Cellular gadgets have a tendency to make use of increased decision shows with larger pixel density than desktop computer systems, though high-definition shows have gotten extra frequent on desktop.
It’s possible you’ll discover {that a} 500px broad picture displaying in a 500px-wide area doesn’t look that nice and a 800px or 1000px-wide picture appears higher constrained to 500px on a retina desktop or smartphone show.
Mess around along with your picture sizes to see the place the very best steadiness is on your merchandise. Moreover, in case you are providing a zoom function on your product pictures, you’ll wish to use bigger pictures than when you have been solely utilizing thumbnails.
When you’ve determined what your most pixel dimensions must be, you may transfer on to changing your unique high-res product photographs to optimized, web-ready pictures.
Let’s check out among the instruments you need to use to create fast-loading product photographs on your web site.
Adobe Photoshop
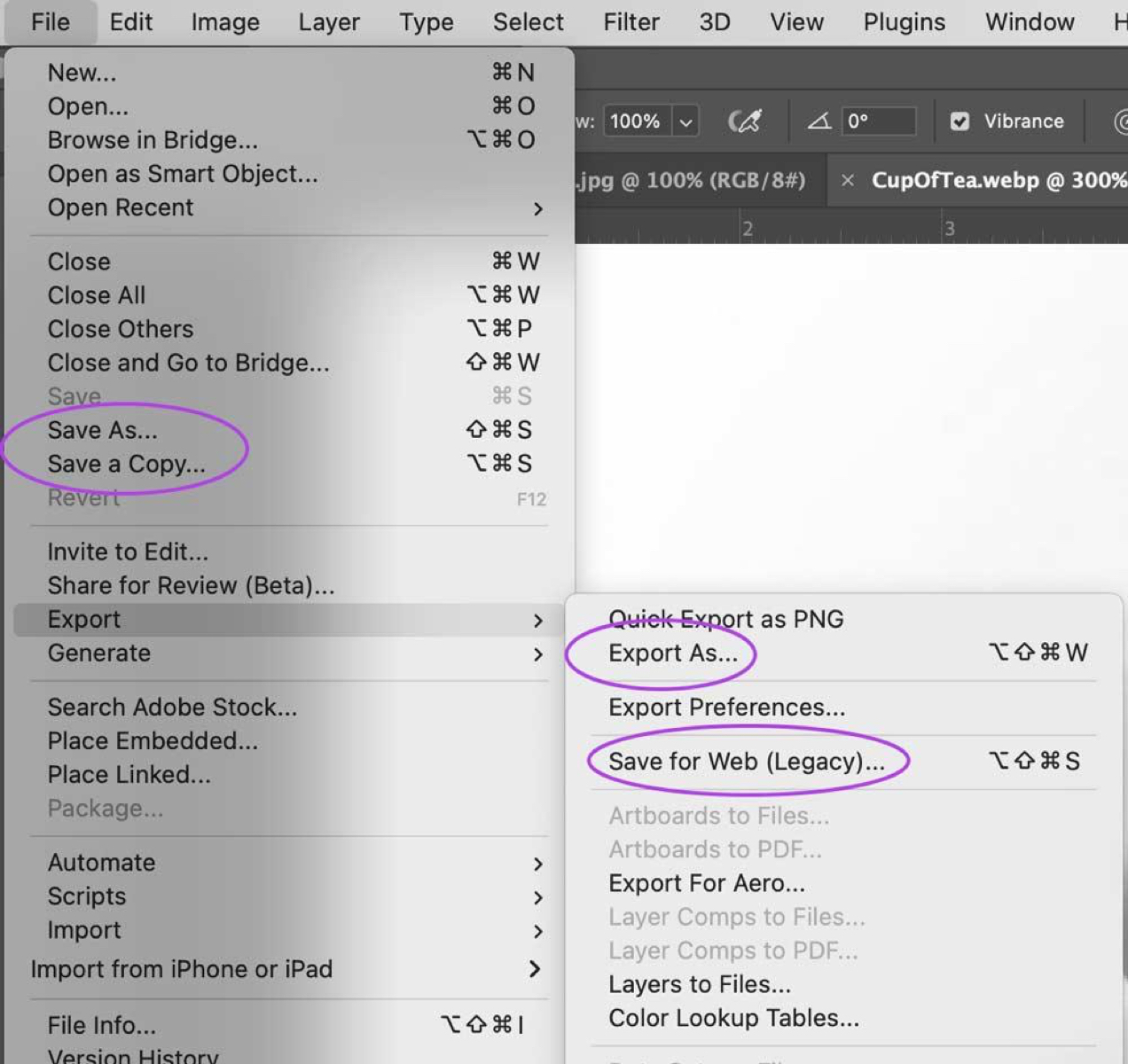
When you use any model of Adobe Photoshop, there are a couple of other ways to save lots of your pictures in optimized codecs. You need to use the Save As function, simply don’t neglect to vary your file identify in case you are saving it in the identical file format as the unique file. You may also use Export As or the legacy Save for Internet choice (till it’s not supported).

Every of those choices could have steps in the course of the save course of that can let you alter your picture compression settings. Nevertheless, every choice does have some completely different options and capabilities.
- Solely Save As will let you save a WebP file.
- Solely Export As and Save For Internet let you alter the pixel dimensions of your picture in the course of the save course of. In case you are utilizing Save As, you’ll have to resize your picture to the size you need it in Photoshop first.
- The legacy Save For Internet function is the one choice that can present you an approximate loading time and ensuing file measurement earlier than exporting your picture, let you alter animation loop settings on a GIF, and provide granular choices on what metadata to maintain or omit out of your file.
The remainder of the choices in all strategies are the identical — determine whether or not to maintain or omit metadata, embed your coloration profile, and alter picture high quality (lossy or lossless).
No Photoshop? No downside: attempt one in all these free on-line instruments
Not everybody has entry to Photoshop, however that shouldn’t maintain you again. There are many free on-line instruments designed to compress your photographs.
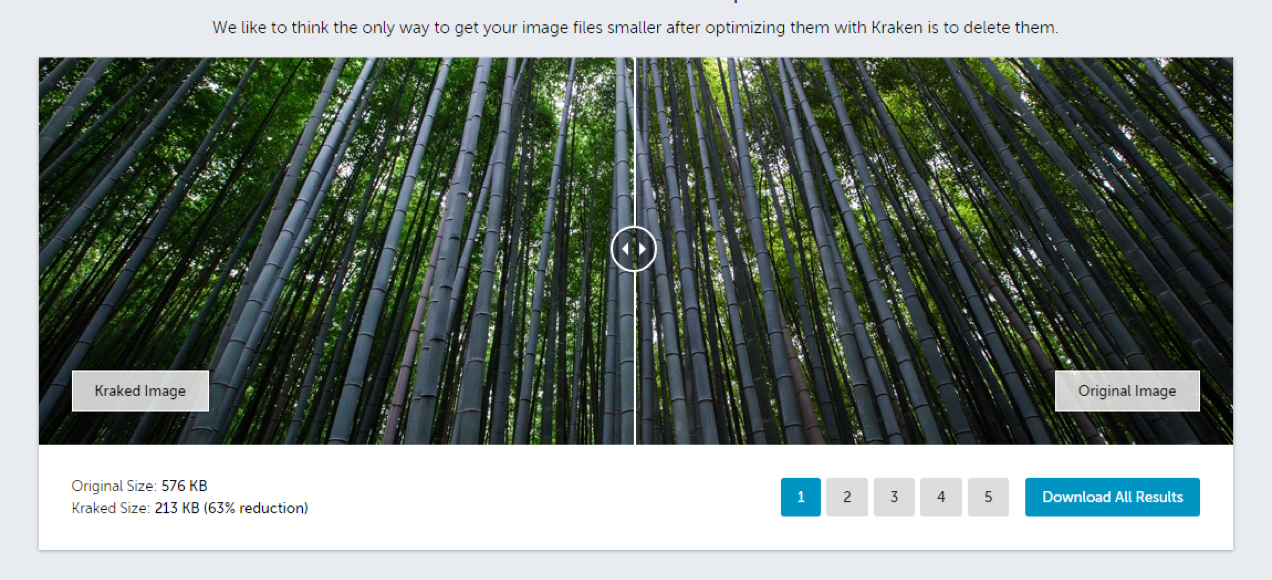
Two of the very best are Kraken Picture Optimizer and ShortPixel. Each instruments shrink your pictures to a surprisingly small measurement whereas nonetheless preserving high quality.

As soon as the instruments are completed along with your uploaded pictures, you’ll be capable of save them and add them to your retailer.
Each of those instruments’ free variations do have some limitations by way of variety of information and/or most file sizes that may be uploaded, so it might be a bit extra tedious of a course of than utilizing Photoshop or their paid plans. But it surely is free and when you don’t have a big retailer with a whole bunch of merchandise, then this is likely to be a fantastic match.
Utilizing WooCommerce? Edit the WordPress settings or attempt a plugin
It’s possible you’ll or might not know that picture compression is constructed proper into WordPress. This compression shrinks your JPEGs to 82% of their unique measurement, however that may not be sufficient for shops that go for large, highly-detailed photographs or giant galleries.
One choice you need to management this built-in compression is to edit WordPress’s capabilities.php file. This may let you improve — or lower, when you favor — the quantity of automated compression that happens previous to your pictures hitting the Media Library.
Need a better route? You’ll be able to at all times attempt a plugin. ShortPixel has their very own, which works for nearly any file kind together with Apple’s HEIC format so you may add pictures immediately out of your iPhone. With a free account, you get 100 credit monthly.
Allow a content material supply community on your retailer
Though trendy Web connections and improved internet hosting capabilities have sped up the time it takes for a consumer to load your retailer, there can nonetheless be connectivity points. These can decelerate web site load instances, particularly if a consumer is throughout the globe from the place your server is positioned.
Happily, there’s a technique to pace issues up for them (and never only for these greater information like product photographs, both). A content material supply community (CDN) shows saved content material from servers bodily near guests as a substitute of on-demand content material from a single location. This quickens the expertise for all your buyers.
With a CDN like Jetpack, cached (that’s, not current-to-the-second) copies of your retailer can be proven to guests. Guests will even obtain content material from the CDN server that’s closest to them. Each of these items pace up load time dramatically, particularly for giant photographs and media information.
Together with compression, using a CDN is a incredible technique to serve product photographs tremendous rapidly, particularly when you don’t replace your retailer on a frequent foundation. And naturally, if something requires an pressing replace, you may flip the CDN off.
A couple of different methods you may steadiness quick and incredible
The concepts supplied above are the most important, most significant issues you are able to do to strike a steadiness between product photographs that look good and cargo rapidly. However listed below are a couple of extra suggestions to bear in mind:
- Go for white backgrounds. Usually talking, the less colours a picture comprises, the smaller the file measurement can be. That is much more true as soon as compression comes into play and the palette is additional diminished.
- Eradicate pointless product photographs. Do you may have photographs of the footwear you’re promoting from ten completely different angles? You’ll be able to most likely cut back it to 5 and lower the loading time in half.
- Load thumbnails first and solely convey up the total measurement on click on. This manner buyers will count on to attend for the larger photographs.
- Lazy load pictures. Lazy loading pictures improves web page pace by solely loading pictures above the fold and loading different pictures as customers scroll to the place they’re on the web page. The Jetpack plugin not solely provides CDN performance, but additionally lazy loading for pictures. Jetpack additionally has different WordPress optimization instruments that, whereas not all immediately associated to pictures, can increase efficiency and enhance the person expertise.
- Strip pointless metadata. Relying on the aim of your picture file, you is likely to be storing a variety of metadata like copyright data, key phrases, tags, geographic knowledge, picture descriptions, and so forth. In some instances, chances are you’ll wish to hold this data, however you too can avoid wasting file area by omitting it if you compress your pictures.
Wonderful product pictures don’t must decelerate your web site (or your buyers)
It would appear to be the one technique to have attractive product photographs is to accept a sluggish retailer, or that the one technique to get quick-loading product pages is to accept tiny, highly-compressed photographs. However we beg to vary.
With only a few optimizations to your product photographs, you could find the proper steadiness between fast-loading and fantastic-looking. And neither your web site — nor your buyers — should decelerate.
Need extra steerage? Discover ways to optimize pictures for the online.