Shopping by way of a number of on-line shops, you would possibly discover one main part all of them have in widespread: a big, featured picture (or collection of photos) prominently displayed on the homepage.
These photos could also be known as hero, banner or carousel photos. It doesn’t matter what you name them, web site hero photos serve a vital function for ecommerce companies.
On this submit we’re going to have a look at the significance of hero photos, introduce you to some finest practices for utilizing them in addition to present some unimaginable instruments and graphic sources that will help you create stunning and persuasive hero photos on your on-line retailer.
Let’s dig into it.
What’s a hero picture?
A hero picture is a big picture that seems on the very high of a webpage. Hero photos can seem on completely different pages all through a web site, however they’re most frequently used on a web site’s homepage, beneath the header and navigation bar.
A hero picture takes the most important of the true property house in your homepage. In some methods, it performs the identical operate as a touchdown web page. Your hero picture acts as a primary impression on your model, which means they could be a very helpful asset to what you are promoting if used accurately.

A hero picture is a big picture that seems on the very high of a webpage. Hero photos can seem on completely different pages all through a web site, however they’re most frequently used on a web site’s homepage, beneath the header and navigation bar.
A hero picture takes the most important of the true property house in your homepage. In some methods, it performs the identical operate as a touchdown web page. Your hero picture acts as a primary impression on your model, which means they could be a very helpful asset to what you are promoting if used accurately.
What ought to an excellent web site hero picture embody?
Nice hero photos are typically composed of three components:
- An eye catching picture
- Compelling copy
- A robust call-to-action (CTA)
A considerate mixture of every of those components can result in a persuasive hero picture that compels the customer to take the motion you need them to, serving to to spice up conversion charges. You’ll see how these components work collectively within the hero picture examples under.
Let’s check out the three important components extra in-depth:

1. An eye catching picture
The human eye loves massive, daring and vibrant photos. Whether or not you employ graphics, images, or illustrations relies in your model—however what’s at all times necessary is that your photos are high-resolution and attention-grabbing.
Hero photos must be probably the most prominently displayed gadgets in your homepage, which is one thing to bear in mind when contemplating your homepage design.
All Shopify themes all embody a big part for hero photos together with a steered decision, so you recognize precisely the way to measurement your hero photos. Some themes even embody further performance choices for hero slideshows, banner movies, and on-page animations.

Inventory photograph picture sources
In the event you plan on doing your individual product images, you’ll wish to ensure you’ve completed sufficient analysis to know the way to take skilled, high-quality photos. In the event you’re trying to avoid wasting time, you would possibly wish to think about using inventory images.
There are a ton of locations to go surfing to seek out skilled, high-quality photos on your web site. To assist your search, we’ve listed a few of the finest sources so that you can discover your subsequent picture:
No value, royalty-free picture sources
In the event you’re searching for free inventory photographs and graphics, listed here are a few choices to contemplate:
- Burst by Shopify: Burst is the inventory photograph website constructed by and for entrepreneurs. On Burst, you will discover high-resolution product photographs and way of life photos which can be good for advertising campaigns and social media. If in case you have a Shopify retailer, you’ll be capable of add photographs from Burst immediately out of your theme editor.
- Pexels: Pexels accommodates hundreds of free inventory photos uploaded by customers or sources from free picture web sites.
- Unsplash: Unsplash presents greater than 2 million free, high-resolution photos from its neighborhood of photographers.
- Pixabay: Pixabay presents photos which can be free to make use of for industrial and non-commercial functions, although it’s necessary to notice that some photos are nonetheless be protected by emblems, publicity or privateness rights.
- Stockvault: Stockvault presents free inventory photographs together with internet design layouts and brand templates.
- Canva: Canva is an all-in-one web site design software that additionally features a assortment of free and paid inventory photographs for industrial use.
- Stocksnap: Stocksnap presents all kinds of free inventory photographs to be used on industrial and non-commercial tasks.
Paid picture sources
If in case you have a funds to work with on your hero photos, contemplate a few of the higher paid sources for larger high quality photos and photographs.
- Shutterstock: Shutterstock has an intensive library of greater than 300 million photos from photographers everywhere in the world, making it the proper useful resource for journey images.
- Adobe Inventory: Designed to work with Adobe’s suite of design instruments, Adobe Inventory accommodates hundreds of inventory photographs, hero picture design templates, inventory movies, vector artwork, and illustrations.
- Getty Pictures: Although on the pricier facet, Getty Pictures accommodates a deep archive of up to date and historic images obtainable for buy.
- iStock: iStock is owned by Getty Pictures, so you may even see some overlap by way of what photographs can be found. Nonetheless, iStock permits photographers to promote their photographs on different platforms, so you can find a wider, extra up to date assortment than on Getty.
- Dreamstime: Dreamstime presents a wide range of inventory photographs, movies, vectors, and illustrations—each free and paid—with completely different licensing choices.
Rent a contract photographer
After all, inventory photographs will at all times be simply that, inventory photographs. If in case you have a while and perhaps a bit extra of a funds, you would possibly contemplate hiring knowledgeable photographer and taking pictures your individual photographs.
Listed here are a few different choices for exploring freelance photographers:
- Rent a Shopify Skilled: Use Shopify Consultants to browse freelancers and companies specializing in particular disciplines like photograph enhancing and product images. You’ll be able to even rent freelancers based mostly on industry-experience—so in case you want a meals photographer, you may browse meals photographers.
- Fiverr: Fiverr presents all kinds of freelancers who focus on the whole lot from product images to internet design.
- Freelancer: Freelancer’s database consists of specialists in a variety of artistic fields, similar to images and illustration.
- Upwork: Upwork permits entrepreneurs to submit jobs and join with freelancers who’ve the expertise and abilities to assist them.
- Guru: Guru presents freelance photographers with experience in all varieties of images, like trend images, road images, panorama images, and a complete lot extra.

2. Compelling copy
In promoting and advertising, copy describes the written materials of a chunk of media. For entrepreneurs, copywriting is a helpful ability to have in your arsenal.
Customers solely look at your hero picture for a second earlier than transferring on, so that you solely have a number of seconds (at most) to seize the person’s consideration. Good copy ought to deal with buyer wants in a approach that’s simple to grasp.
Listed here are some fast ideas for writing compelling copy:
- Be concise: Lengthy-form copy has its place, however a banner picture just isn’t it. Banner copy must be punchy and to-the-point.
- Keep away from hard-to-read fonts: Hardly ever-used fonts can take extra time to learn. Although the extra time could also be minimal, each millisecond counts in relation to banner picture copy.
- Replicate the tone of your prospects: Customers are typically extra receptive to language that feels acquainted to them. Take into account the language your target market makes use of on social media and use it to tell the type of your writing.
- Deal with advantages, not options: As a substitute of claiming, “Our buyer help staff is offered 24/7 to reply any questions”, say “Get solutions quick with 24/7 buyer help.”
- Don’t be afraid to check completely different copy: Hero photos are prime candidates for A/B testing, since completely different word-choices have the potential to drastically alter how your guests work together together with your hero picture design.
- Keep away from advertising buzzwords and cliches: Customers’ eyes are inclined to gloss over generally used promoting slogans like, “act quick”, “enormous financial savings”, and “satisfaction assure”.

3. Sturdy Name-To-Motion
Lastly, all hero photos ought to function a outstanding call-to-action (CTA). A CTA is the textual content that tells the reader the motion you need them to take, often accompanied by a button that takes that motion. Examples embody “Store now”, “Signal the petition”, or “Study extra”.
The way you write your call-to-action will depend on which phase of your advertising funnel you’re addressing. In the event you’re addressing top-of-funnel customers, you would possibly ask them to “Study extra”, whereas for bottom-of-funnel customers, the CTA may be a extra direct “Purchase right here”.

Perceive the aim of your hero picture
You should utilize this helpful piece of actual property for a number of functions relying on what you are promoting and objectives. Let’s check out a few of the most typical approaches for utilizing hero photos under:
1. To assist construct your model and inform your story
One potential use of your web site hero picture may be model storytelling. Model storytelling is using narrative to speak the distinctive promoting proposition of your model. Storytelling is a really efficient methodology of brand-building, as a result of an excellent story tends to be memorable.

2. To reply buyer questions
One other widespread method is to function solutions to a generally requested query. You would possibly deal with a typical buyer pain-point or use the house to reply time-sensitive questions your guests could have.

3. To focus on your worth proposition
Model storytelling isn’t the one option to current your distinctive promoting proposition. Your model will probably be extra memorable to guests in the event that they perceive what makes it completely different from opponents. What higher place to inform your prospects your worth proposition than proper in your homepage, the place nearly all of guests land.

4. To make an announcement
Your homepage banner is a key piece of actual property for selling gross sales, occasions, product launches, and different necessary bulletins. Banner photos get most of your web site customer’s consideration, so any announcement you wish to be widely-seen is an efficient candidate for banner picture content material.

Optimize your web site with a surprising hero picture
There you’ve got it, the rationale, goal and makes use of of a hero picture in your homepage. Altering these photos up incessantly retains your retailer feeling contemporary to repeat guests, retains it vigorous and drives guests to take the actions which can be most inline together with your conversion objectives.
Learn how to create a hero picture on your on-line retailer
Making a well-designed and attention-grabbing hero picture helps draw new web site guests in and get them to discover much more of your merchandise. Take a look at this step-by-step information for the way to create a hero picture on your on-line retailer.
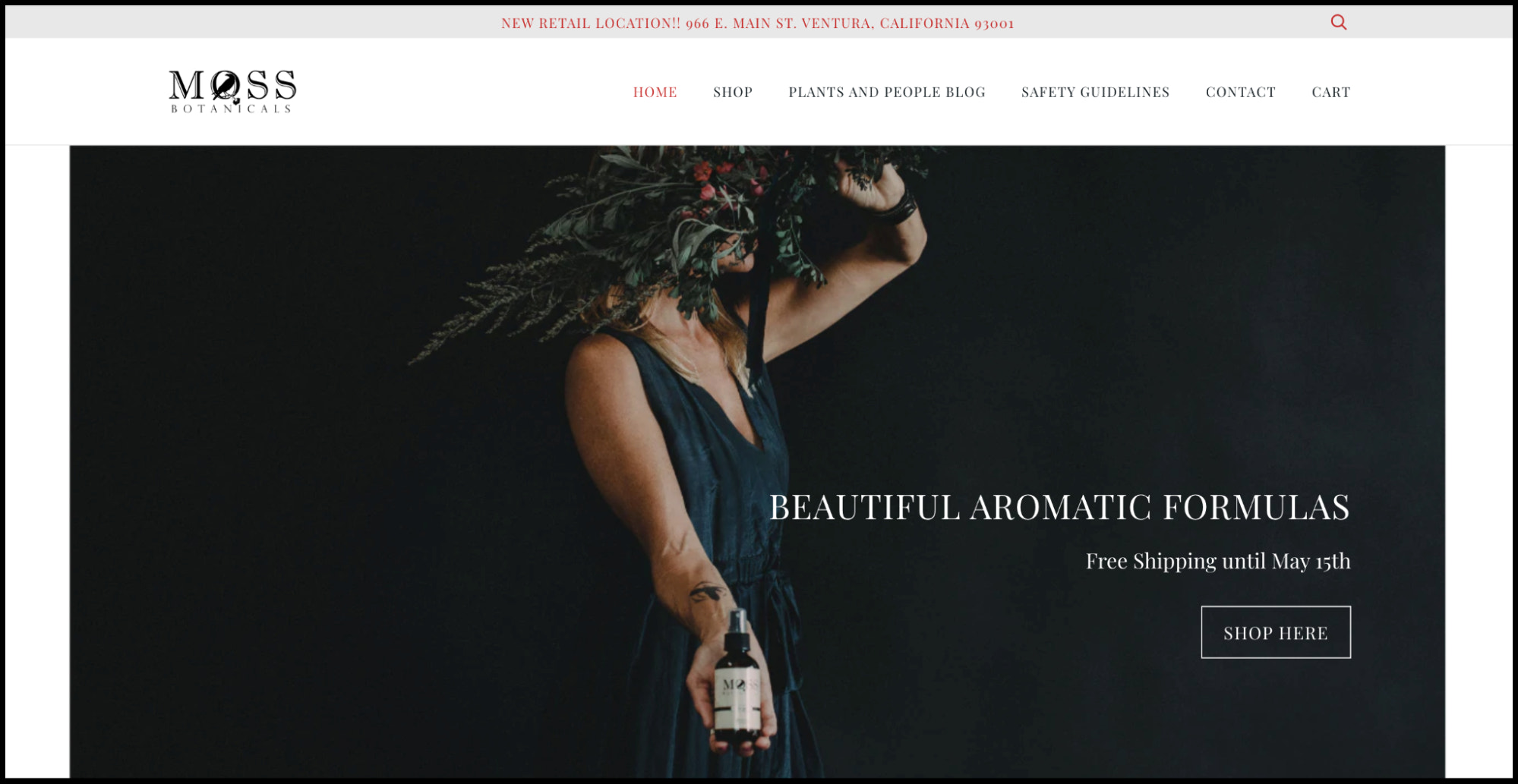
1. Use high-quality product imagery
Draw new prospects in with gorgeous photographs of your merchandise or brick-and-mortar retailer. You’ll be able to at all times use skilled inventory images right here, it’s finest in case you’re capable of rent a photographer to take high-quality photographs of your particular merchandise.
Right here’s an ideal instance from an internet plant retailer. Anybody visiting this website is probably going eager about vegetation and can simply be drawn in by the gorgeous greenery of their hero picture.

2. Create a graphic utilizing an internet design software
You’ll be able to boost your product photographs or create a hero picture through the use of graphical components as a substitute. Discover an internet design software like Canva, Visme, or Adobe Cloud, and put collectively an attention-grabbing graphic.
Right here’s an ideal instance of what this might appear like—Detour Espresso has created a cut-out of their product and positioned it on a graphic with daring colours and shapes to seize consideration.

3. Add the most-relevant call-to-action
No hero picture is full and not using a call-to-action (CTA), so add a button that’s particular to the picture or graphic you’ve included.
You additionally wish to make certain your button matches the general design in order that it pops however doesn’t appear misplaced. Right here’s an ideal instance of what which may appear like:

4. Use video as a part of your hero picture
One other nice option to seize consideration is by making a looping, soundless video or GIF on your hero picture. For instance, the Nomz web site has various video clips that seem, pulling the web site customer in and getting them to remain on the web page longer as they watch the total scene.

5. Usually replace your hero picture
Your hero picture isn’t a one-and-done course of. Though it’s possible you’ll love the one you’ve got, you’ll must replace it from time to time to introduce returning prospects to much more merchandise and choices.
It’s possible you’ll even contemplate making a hero picture slider so as to share a number of calls-to-action directly. It is a nice thought whenever you’re wanting to advertise an upcoming vacation, like we see within the instance under, whereas nonetheless selling different product traces.

Able to create what you are promoting? Begin your free trial of Shopify—no bank card required.
Web site hero picture FAQ
How do I add a hero picture to my web site?
In the event you’re utilizing a Shopify theme, you may add your hero picture in your theme editor. Log-in to your Shopify retailer and go to On-line Retailer > Themes and choose “Customise” subsequent to your present theme.
Most themes have house for a banner by default, but when you’ll want to add it, choose “Add part” on the backside of your right-hand menu, then choose the hero part factor. This factor could also be labeled hero picture, banner picture, or slideshow—relying on the theme you’re utilizing.
Additionally observe that web site hero photos don’t switch between themes like product photos and in-line weblog photos. Hero photos have to be added immediately into every theme individually, and can solely seem on-page in case you add them to your present theme.
What measurement ought to a hero picture be on a web site?
You’ll be able to add PNG and JPEG information which can be as much as 20 MB, nevertheless it’s a good suggestion to maintain the file measurement low to make sure cheap web page load instances. Actual picture sizes will rely on the theme you’re utilizing, however sometimes, hero photos must be no less than 2048 pixels broad to point out in sharp decision when seen in full display screen.
Needless to say themes are responsive, which means the house reserved for hero photos modifications relying on the display screen sizes the web site is being seen on. Make certain to depart house across the body of your picture to account for components that could be cut-off.
You additionally wish to keep away from placing your copy and CTA immediately into the picture. As a substitute, use your Theme editor to overlay copy and CTA buttons that may float in entrance of your picture, and alter independently out of your picture.
What’s the goal of a web site hero picture?
Web site hero photos serve a wide-range of functions, however typically they’re nice for any announcement you wish to make to probably the most guests potential. Frequent functions embody the announcement of gross sales, to spotlight your model values, or to announce new merchandise.
What ought to a hero picture comprise?
An internet site hero picture ought to comprise a big, attention-grabbing picture together with concise, compelling copy and a powerful call-to-action.

